ComponentOne Menu for ASP.NET(菜单控件)
可以用动画效果、图像、复选框内的项目,以及互动项目滚动显示等等,来创建多级菜单。你甚至可以在你的应用程序中创建一个上下文帮助的弹出式菜单。ComponentOne 为 ASP.NET WijmoJS 出品的 Menu™ 控件用设计时支持和客户端 API 使得它变得很容易。
特性
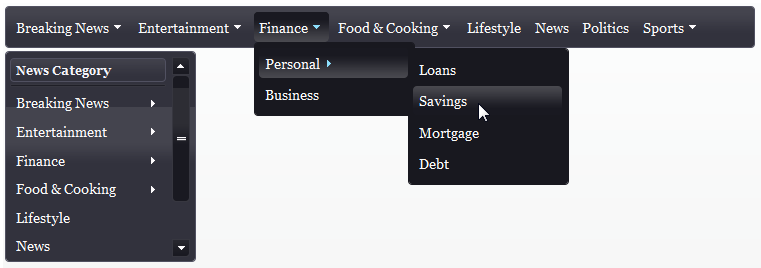
垂直和水平菜单
菜单和子菜单,包括其他的布局选项,都可以水平或垂直地呈现出来。

滚动显示
C1Menu 可以滚动显示顶层菜单,子菜单和子组。你可以将滚动模式选项设置为,按钮点击滚动、按钮悬停滚动、边缘徘徊滚动或滚动条。

菜单项目图标
菜单项可以有它们自己的图标。你可以从许多内置的图标中选择,也可以添加你自己的图标到菜单。
动画
菜单支持不同的展开和折叠的动画效果。例如,渐变、从顶部滚动、水平打开、反弹,等等。
内嵌 Flash,ActiveX 和窗口对象
不像其他的菜单控件,C1Menu 可以覆盖任何窗口对象,Flash,ActiveX 和其他标准的第三方组件—— 这样,你就不会仅仅局限于你自己的网站设计中。
数据绑定支持
将 C1Menu 控件绑定到一个数据源——你可以将其绑定到 XML 数据源或网站地图数据源,或者你甚至可以从 Access 数据源中读取数据,并动态地创建 C1Menu 层级结构。
键盘支持
可以通过一个选择的键的组合来增加访问重点支持,以便给 C1Menu 控件指出重点。这使最终用户可以使用键盘上的箭头键来浏览菜单和菜单项,并用“回车” ENTER 键来打开一个菜单项中的链接。
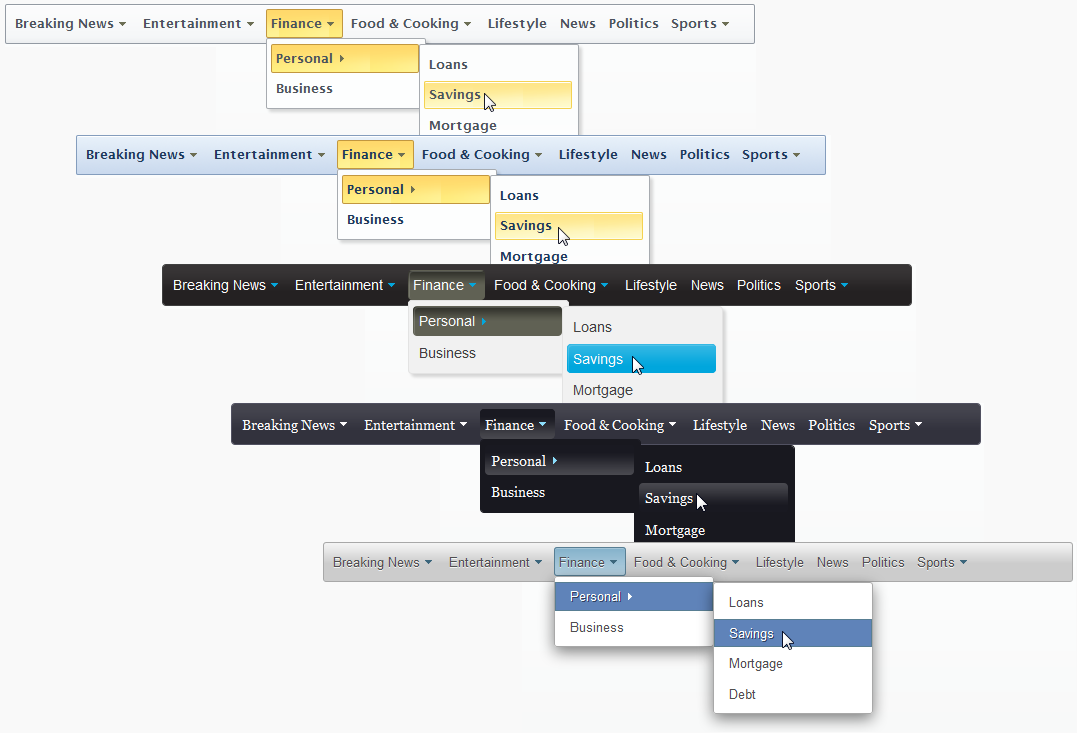
主题
只需点击一下智能标签,就可以通过从六个溢价主题(北极,午夜时分,雅集,火箭,钴和英镑)中选择一个来改变菜单控件的外观。另外,还可以使用 jQuery UI 中的 ThemeRoller 来创建一个自定义的主题!

CSS 支持
你可以使用这一种级联样式表(CSS)的样式来定义自定义皮肤。有了 CSS 支持,你可以使日历控件与你的组织标准相匹配。