ComponentOne Gridview for ASP.NET(GridView控件)
ASP.NET 的 GridView 控件
从一个数据源中显示项目,该数据源出自一个由 ComponentOne 为 ASP.NET WijmoJS 出品的 GridView 表格控件。该表格控件具有交互式、完全可定制的特性。并且可以交互式选择、编辑、删除、排序和分组数据。横跨多个页面来显示数据使得最终用户通过数据来编排页码变得很容易。

特性
微软 GridView 的兼容性
ComponentOne 的 GridView 控件与微软的 GridView 控件是完全兼容的,这样你就可以很容易地升级现有的 ASP.NET 应用程序,并立即具备生产能力。
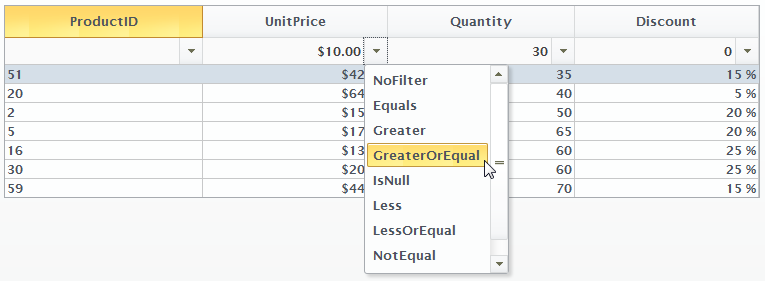
过滤
为了自定义最终用户的操作,GridView 支持一个在列标题下方的内置的数据输入行,如搜索和过滤记录。通过启用 showFilter 选项,你可以轻松地过滤数据。

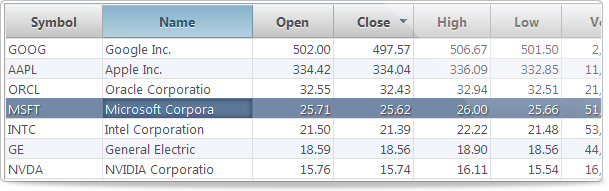
自定义表格格式
直观的格式可以让你对自己的表格进行自定义,这样可以得到你想要的外观和功能。还可以自动创建列、显示边框和网格线、允许编辑、进行数据排序,等等。
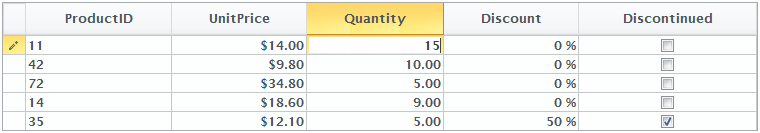
编辑
你可以在你的表格中对数据进行编辑,并保存或取消更改。

行合并
要想让包含相同值的行自动合并在一起,你必须首先对你的表格进行配置。这样你最终得到的才是一个整洁的、组织严密的表格。
嵌入输入控件
通过将输入与 ASP.NET WijmoJS 控件在你的表格中相结合,可以提高数据的输入和交互性。还可以将隐藏的编辑器、日期时间编辑器、数字编辑器、百分比编辑器和货币编辑器嵌入到任何表格列。
将控件和图像嵌入到任何表格列
显示复选框、列表框、按钮、图像以及更多。
无代码表格定制
无论管理列集合与分页行为,还是编辑表格的设计,都可以无需编写任何 UI 代码。有了 GridView 的广泛的设计时支持,将个性化的表格功能添加到你的网站都变得前所未有的简单。
自动调整列和行
当表格进行滚动调整以适应列中最长的文本时,通过设置一个单一的属性,GridView 将自动调整列宽和行高。你还可以启用或禁用自动调整特定列和行的大小。
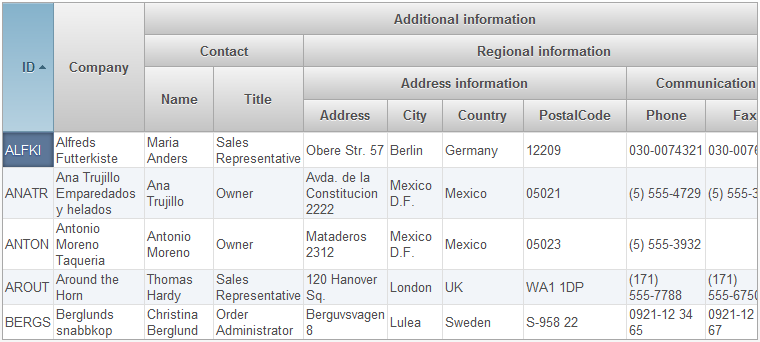
跨行
列标题可以跨越多个列,这使你能够创建一个分层的结构。例如,将几个列的小标题组织到另一个更宽的列标题下方。

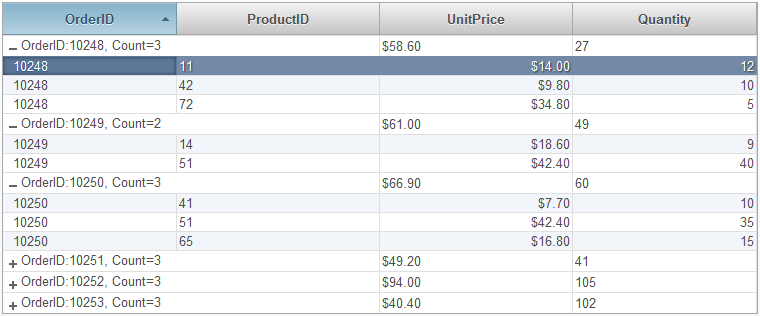
分组和聚合
在大纲模式下配置你的表格,以便使最终用户能够通过点击组头来折叠和展开分组。你也可以决定组最初应该是折叠着的还是展开着的。该表格将在各组头行的旁边显示展开或折叠图标。分组的行可以显示汇总数据,例如,数量或金额。

可重复使用的模板
可通过保存和加载表格模板来创建多个表格,这些具有相同界面外观的表格将贯穿整个项目以及跨越多个项目。
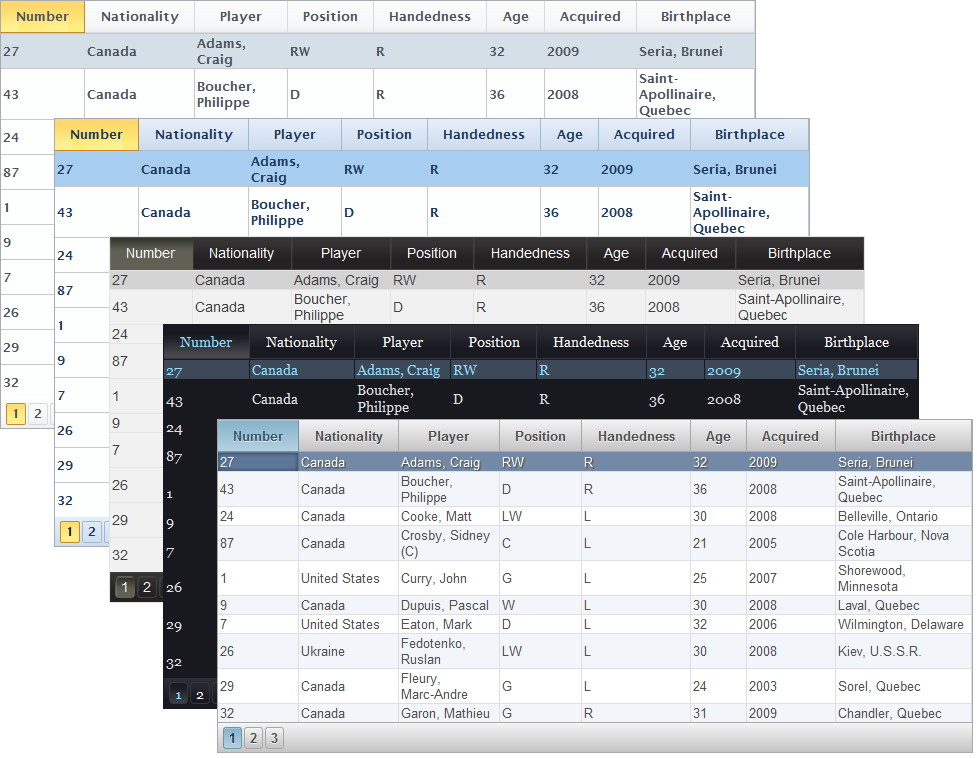
主题
只需点击一下智能标签 SmartTag,就可以通过从六个溢价主题(北极,午夜时分,雅集,火箭,钴和英镑)中选择一个来改变 GridView 控件的外观。另外,还可以使用 jQuery UI 中的 ThemeRoller 来创建一个自定义的主题!

CSS 支持
你可以使用这一种级联样式表(CSS)的样式来定义自定义皮肤。有了 CSS 支持,你可以使日历控件与你的组织标准相匹配。