WijmoJS 控件集 - FlexSheet
在 web 应用中使用 FlexSheet 能让您拥有与使用 Excel 相似的体验。FlexSheet 是一个快速轻量的控件,您可以导入电子表格、应用公式、格式化和冻结表格、格式化冻结的单元格、撤销/重做以及导出数据到 Excel。在应用程序中使用与 Excel 相似的电子表格能够给用户提供一个熟悉的强大的工具分析数据。
ExcelBook 示例展示了 FlexSheet 面对开发者预览的源代码。
快速灵活的表单控件
FlexSheet 集中了 Excel 的主要特性:小型,快速和能扩展。这个理念促使我们在保证为您提供无限扩展可能的同时始终保持以 HTML5 和 javascript 为核心。

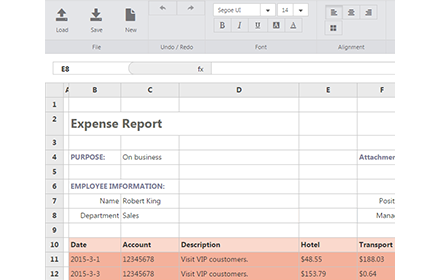
囊括常用公式
FlexSheet 包含了内置公式的计算引擎,覆盖了近 100 个公式,还能自动化完成。我们的公式结合了 Microsoft Excel 的操作,包括聚合操作、数学运算、逻辑和文本。

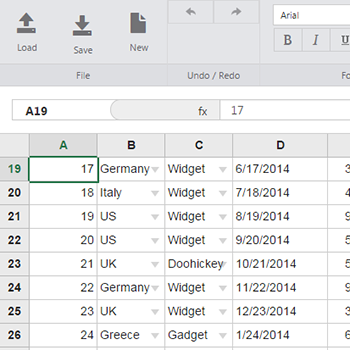
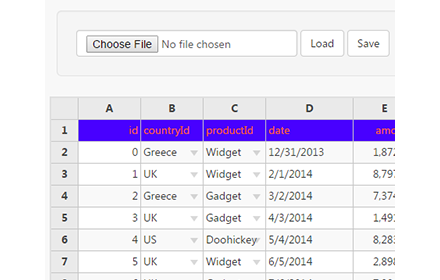
导入和导出到 Excel
FlexSheet 能够导入已有的 Excel 电子表格,修改表格,和重新导出到 Excel 文件,它为用户提供了一个灵活的跨应用的 HTML5 电子表格体验。

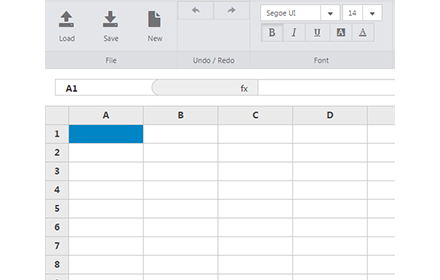
熟悉的体验
从键盘导航到数据实体,FlexSheet 功能的设计就是为了让用户有熟悉的体验。FlexSheet 的功能与 Excel 相似,这样您就能跳过入门学习,从而提高生产效率,还能让用户有像回家的熟悉感觉。

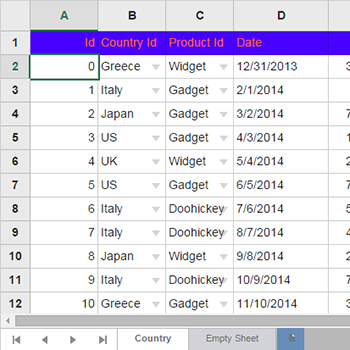
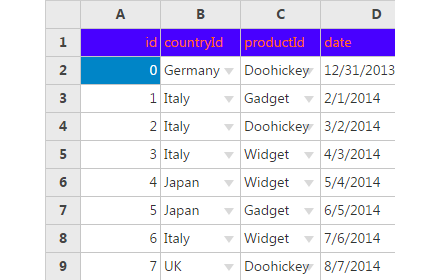
灵活的数据绑定
FlexSheet 不仅支持非绑定的数据,还支持数据绑定表格。在绑定模式下,列可以被定义和绑定数据,就像 FlexGrid 一样。实际上,FlexSheet 扩展了 FlexGrid 。在非绑定模式下,您可以通过编程在空表格里设置表格值。

构建一个 AngularJS 电子表格
AngularJS 是现今最流行最强大的 JavaScript 应用框架。我们为我们的所有控件运送和维护 AngularJS 指令,包括大多数示例中都会用到的 FlexSheet。AngularJS FlexSheet 指令让您声明创建与 Excel 类似的 Angular 电子表格, 所有的指令都是以标记的形式。当然,您也可以在其他框架中使用 FlexSheet。