WijmoJS 前端开发工具包 - 体验 Demo
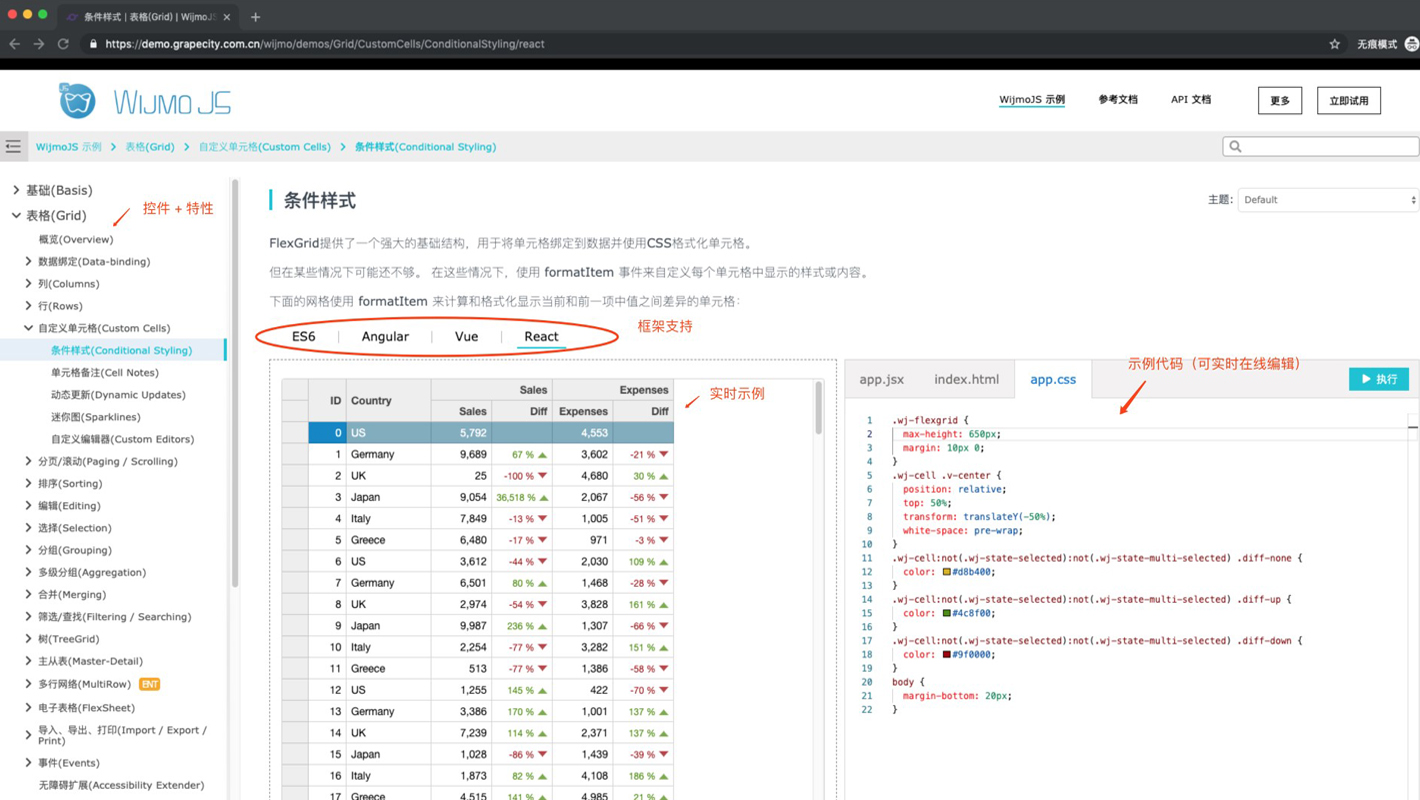
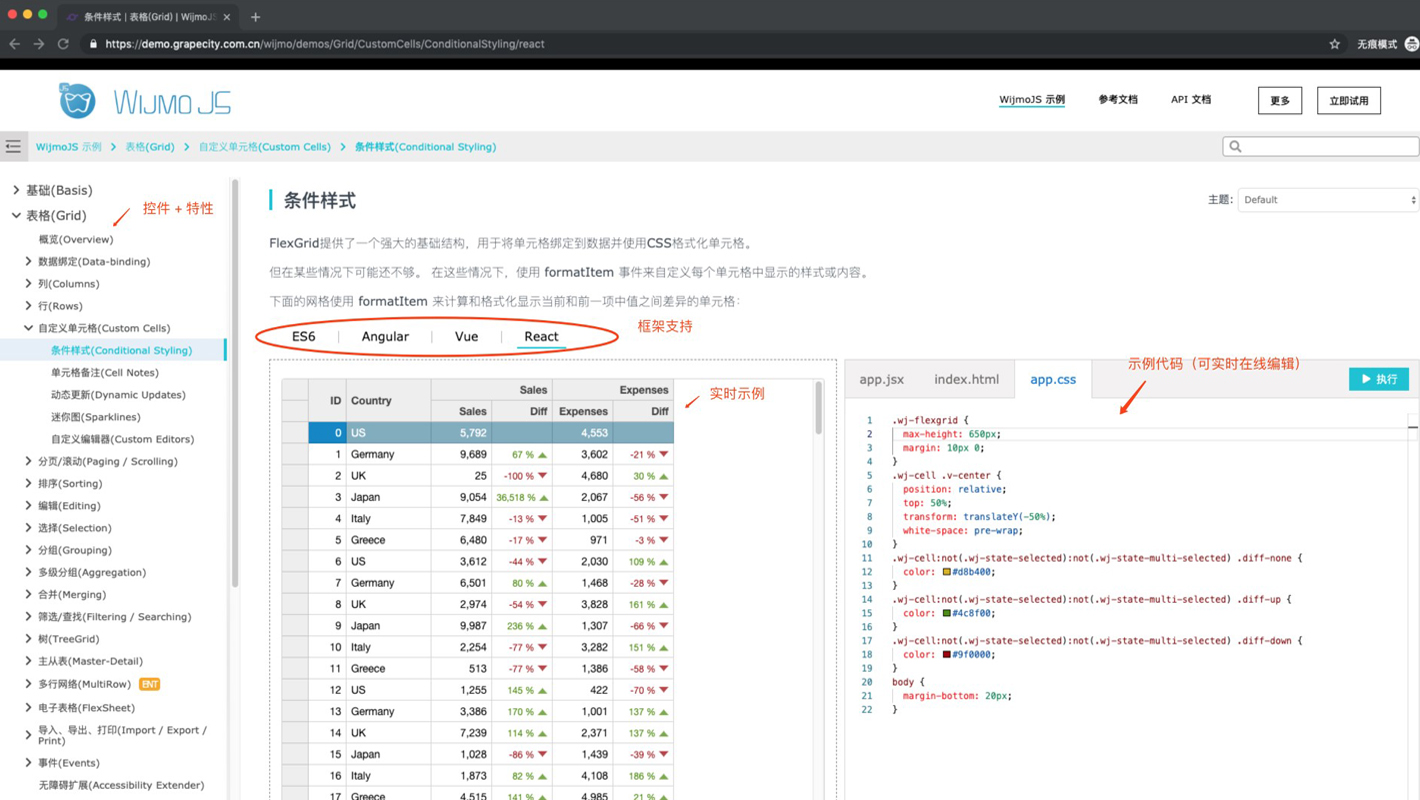
WijmoJS 提供的在线 Demo 系统包含了超过 500 种示例源码、200 份文档和统一易读的产品 API 参考,且每一份源码均使用原生 JavaScript(基于 ES6 模块)、Angular(V2+)、Vue(V2+)、React来实现,助您快速上手,开发无忧。

WijmoJS 提供的在线 Demo 系统包含了超过 500 种示例源码、200 份文档和统一易读的产品 API 参考,且每一份源码均使用原生 JavaScript(基于 ES6 模块)、Angular(V2+)、Vue(V2+)、React来实现,助您快速上手,开发无忧。