SpreadJS很强大,Wijmo5也很强大,那么他们结合会产生什么神奇的效果呢?
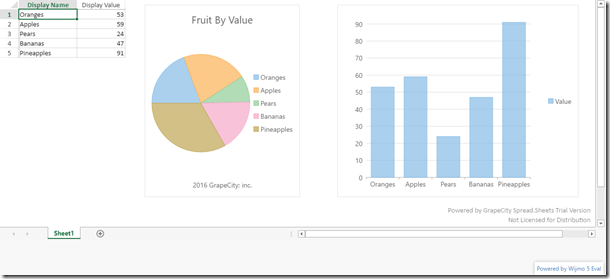
看着是不是很炫,其实几行代码搞定。
1. 初始化控件
var spread = new GcSpread.Sheets.Spread(document.getElementById('ss'), { sheetCount: 1 });
var chart = new wijmo.chart.FlexPie('#introChart');
var chartTypes = new wijmo.chart.FlexChart('#chartTypes');
2. 模拟数据
var data = [],
names = ['Oranges', 'Apples', 'Pears', 'Bananas', 'Pineapples'];
for (var i = 0; i < names.length; i++) {
data.push({
name: names[i],
value: Math.round(Math.random() * 100)
});
}
3. 绑定Spread
var colInfos = [
{ name: 'name', displayName: 'Display Name', size: 120 },
{ name: 'value', displayName: 'Display Value', size: 100, resizable: false },
];
var sheet = spread.getActiveSheet();
sheet.autoGenerateColumns = false;
sheet.setDataSource(data);
sheet.bindColumns(colInfos);
4.绑定图表
bindChart(data);
function bindChart(datasource){
// initialize FlexPie's properties
chart.beginUpdate();
chart.binding = 'value';
chart.bindingName = 'name';
chart.itemsSource = new wijmo.collections.CollectionView(datasource);
chart.header = 'Fruit By Value';
chart.footer = '2016 GrapeCity; inc.';
chart.endUpdate();
chartTypes.initialize({
itemsSource: datasource,
bindingX: 'name',
series: [
{ name: 'Value', binding: 'value' }
]
});
}
5. 绑定事件,让图标随数据动态变化
sheet.bind(GcSpread.Sheets.Events.ValueChanged, function (sender, args) {
if(args.col == 0 || args.col == 1){
var activeSheet = spread.getActiveSheet();
var datasource = activeSheet.getDataSource();
refreshChart(datasource);
}
});
sheet.bind(GcSpread.Sheets.Events.RangeChanged, function (sender, args) {
//console.log(args)
if(args.column == 0 || args.column == 1){
var activeSheet = spread.getActiveSheet();
var datasource = activeSheet.getDataSource();
refreshChart(datasource);
}
});
function refreshChart(datasource){
chart.itemsSource = new wijmo.collections.CollectionView(datasource);
chartTypes.itemsSource = new wijmo.collections.CollectionView(datasource);
}
大功告成,去RunJS上看看效果吧 http://runjs.cn/code/vzzf8gls
更多资源
SpreadJS中文学习指南:http://demo.grapecity.com.cn/SpreadJS/TutorialSample/#/samples
SpreadJS在线英文产品文档:http://sphelp.grapecity.com/webhelp/SpreadJSWeb/webframe.html#welcome.html
如果您对SpreadJS产品感兴趣,可以到官方网站下载试用:/developer/spreadjs
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn






.K1AHo.png)








