概述
轻量级 .NET表格控件FlexGrid增加了一个强大而方便的功能,并已经在其他版本的FlexGrid中提供了很长时间的测试:使用“*”定义列宽大小。星号大小允许您指定列的宽度为“相对值大小”。
FlexGrid中使用“*”尺寸定义列宽
例如,您有一个包含三列的表格,并将其StarWidth属性设置为“4 *”,“*”和“*”时,这三列将填充网格的整个宽度,第一列将填充四次,因此比其他两个更宽。如果用户调整表单大小并使整个网格更宽,则列将自动调整大小以保持这些比例。
“*”尺寸的出现,使传统的ExtendLastCol属性不在适用。如果将最后一列的StarWidth设置为“*”,它将自动填充网格,这与 ExtendLastCol 的效果相同。但“*”尺寸更强大,更灵活,因为它允许您扩展任何列,而不仅仅是最后一列,并指定空间应如何在它们之间自动分配。
要获得更多设置,请使用新的MinWidth和MaxWidth属性来约束星形大小以防止列变得太宽或太窄。
您可以在代码中设置这些属性,也可以使用内置的设计编辑器来设置它们的值。 要使用设计器,请按照下列步骤操作:
- 选择表单设计图面上的网格,
- 设置网格的DataSource属性以自动创建列,
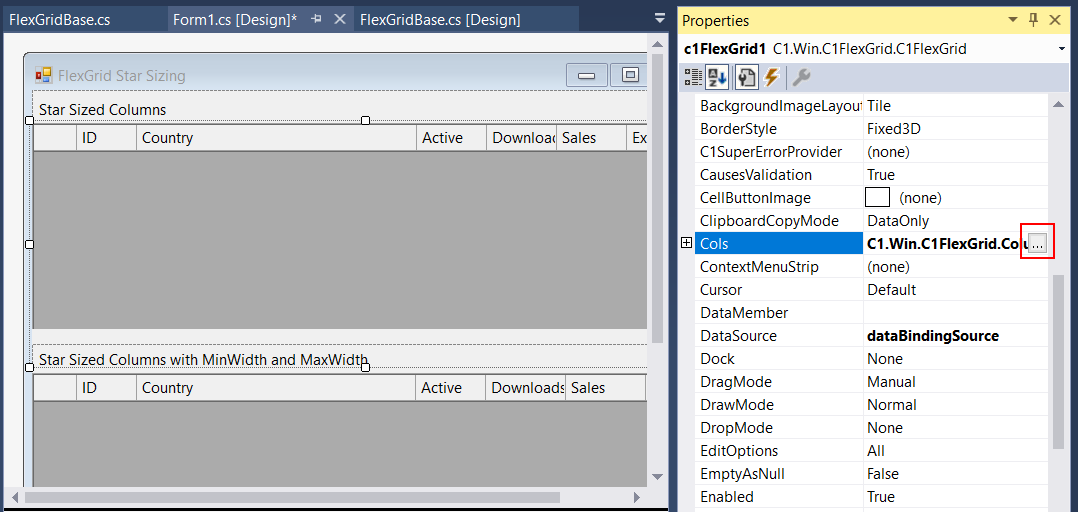
- 按F4查看网格的属性网格,
- 单击Cols属性旁边的省略号按钮以调用编辑器,
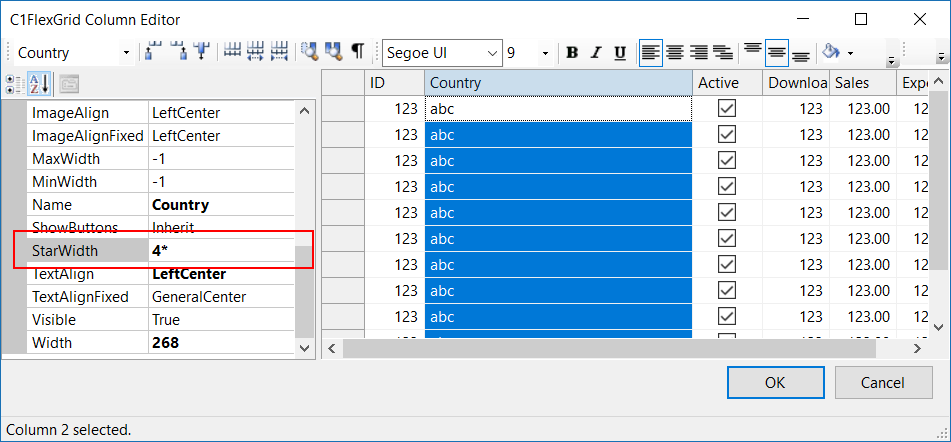
- 单击设计器中的每一列,并将其StartSize属性设置为所需的值,例如“4 *”,“0.5”或“*”。

Star sizing properties
单击Cols属性旁边的省略号按钮以调用列设计器:

Column designer
选择列并设置其StarWidth属性。
您还可以在设计器中设置MinWidth和MaxWidth属性。
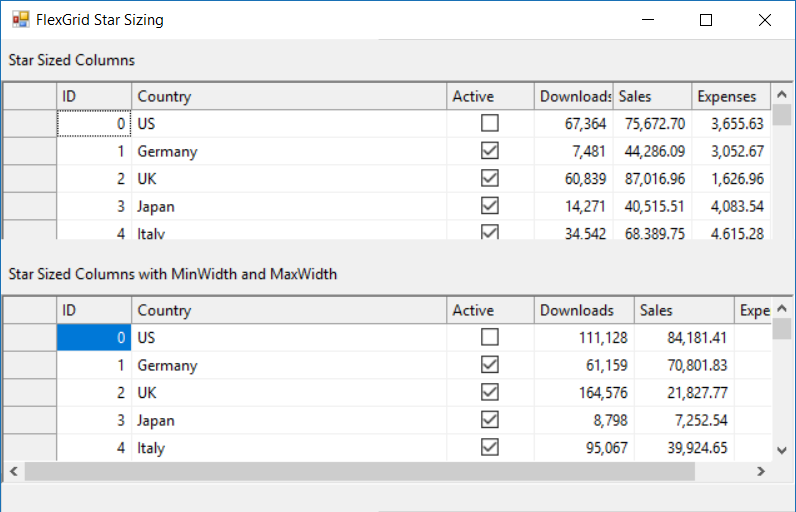
完成后,运行项目并调整表单大小以查看星形大小:

Star sizing in FlexGrid
顶部网格扩展列,使其完全符合网格宽度。底部网格使用MinWidth属性来防止列变得太窄,因此列不会自适应剩余可用空间。
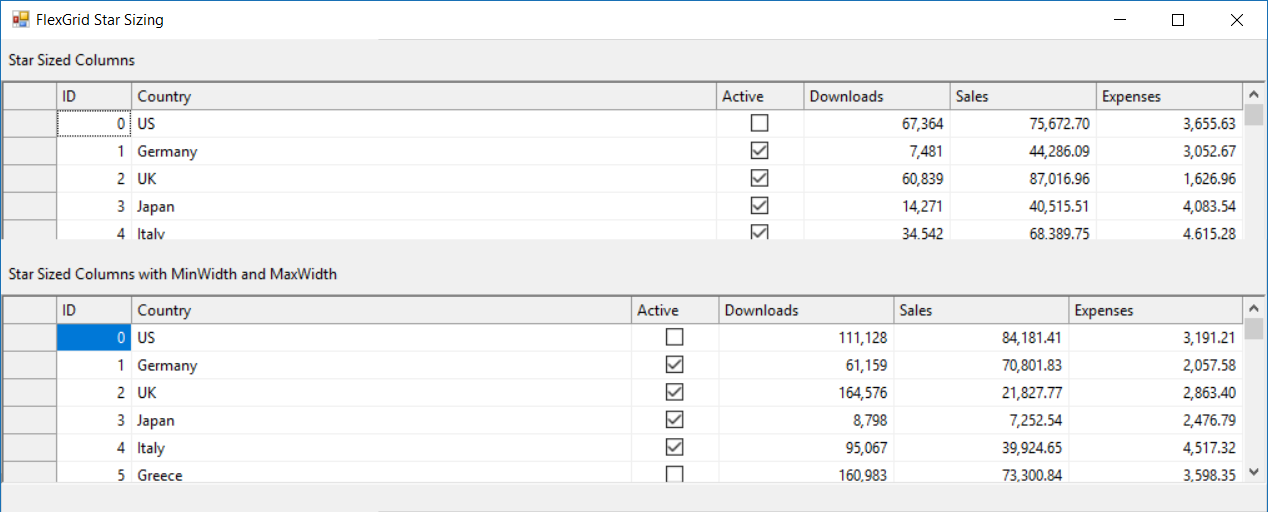
如果您使表单更宽,列将自动调整大小,如下所示:

Auto-resize in data grid columns









