ASP.NET Wijmo的GridView 控件可以支持从一个数据源显示项目,并且可以交互式选择、编辑、删除、排序和分组数据。本文介绍如何从一个数据源显示项目,并且根据拖拽到指定位置的列进行分组,组的最初可以是折叠也可以是展开,该表格在各组的头行旁边可以显示展开或折叠图标。分组的行可以显示汇总数据,例如,数量或金额。
具体的实现步骤如下。
绑定数据源
拖拽C1GridView控件到页面,并且设置数据源。
<asp:sqldatasource id="SqlDataSource1" runat="server" connectionstring="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|\C1NWind.mdb;Persist Security Info=True" providername="System.Data.OleDb" selectcommand="SELECT TOP 50 Products.ProductName, d.OrderID, d.Quantity, (d.UnitPrice * d.Quantity) as Total FROM Products INNER JOIN (SELECT details.ProductID, details.OrderID, details.UnitPrice, details.Quantity FROM [Order Details] AS details INNER JOIN (SELECT OrderID FROM Orders WHERE Year(OrderDate) = 1994) AS tmp ON details.OrderID = tmp.OrderID) as d ON Products.ProductID = d.ProductID ORDER BY d.ProductID">
</asp:sqldatasource>
C1GridView通过DataSourceID选择数据源,Columns的DataField选择数剧源的域。
分组
组头和组尾行用 wijmo-wijgrid-groupheaderrow和 wijmo wijgrid-groupfooterrow CSS类标记。 开发者应结合使用这些类与孩子\后裔以提供组行的自定义样式。 实现分组的代码如下:
<wijmo:C1GridView ID="C1GridView1" runat="server" DataSourceID="SqlDataSource1"
AutoGenerateColumns="false" ShowGroupArea="true" AllowColMoving="true"
AllowSorting="true" style="top: 520px; left: -9px">
<Columns>
<wijmo:C1BoundField DataField="ProductName" SortExpression="ProductName" HeaderText="产品名" Aggregate="Count">
<GroupInfo Position="Header" OutlineMode="StartCollapsed" />
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="OrderID" SortExpression="OrderID" HeaderText="订单ID"></wijmo:C1BoundField>
<wijmo:C1BoundField DataField="Quantity" SortExpression="Quantity" HeaderText="数量" Aggregate="Sum"></wijmo:C1BoundField>
<wijmo:C1BoundField DataField="Total" SortExpression="Total" HeaderText="总计" Aggregate="Sum"></wijmo:C1BoundField>
</Columns>
</wijmo:C1GridView>
本文Demo中,通过C1GridView的AllowColMoving设置为true允许拖拽列。组头单元格被**.wijmo-wijgrid.TD wijmo wijgrid-groupheaderrow** CSS序列设计。并对产品名进行分组,分组后在组头显示产品名和数量的汇总数据。通过OutlineMode设置为StartCollaspsed实现分组最初所有组都是折叠的。
在页面显示出来后,点击分组组头的图标,就可以将分组展开或折叠。
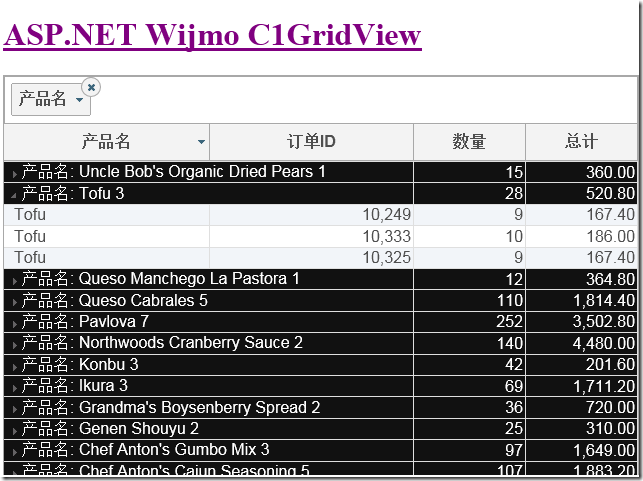
该Demo的效果如下所示:
本文Demo的源代码如下:
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品