有了前两篇的基础:WPF C1FlexGrid设置样式技巧:(一)单元格设置背景色和WPF C1FlexGrid设置样式技巧:(二)单元格前景色和字体设置,我们想要设置选择单元格的背景色,前景色和字体样式都会非常容易。
除了使用ApplyCellStyles方法,通过CreateCellContent方法,我们也可以实现单元格设置颜色和样式的效果。
本文就在此基础上讨论如何可以设置选择单元格的样式。
CreateCellContent方法设置单元格样式代码参考:
public override void CreateCellContent(C1FlexGrid grid, Border bdr, CellRange rng)
{
base.CreateCellContent(grid, bdr, rng);
var tb = bdr.Child as TextBlock;
if (tb != null && rng.Column == 2)
{
ContentPresenter cp = (VisualTreeHelper.GetParent(tb) as ContentPresenter);
System.Windows.Media.RotateTransform rotateTransform = new RotateTransform();
rotateTransform.Angle = 50;
tb.LayoutTransform = rotateTransform;
}
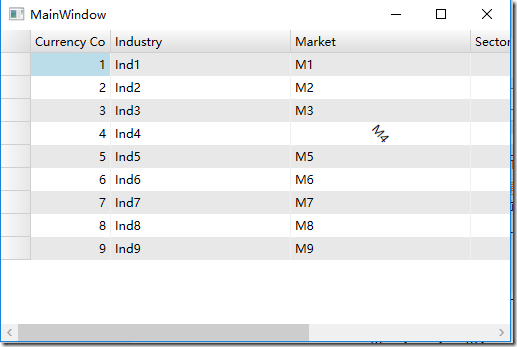
}效果:
了解了这些知识,我们就可以运用这些知识设置选择的样式。
选择的前景色,背景色可以通过SelectionBackground和SelectionForeground直接设置。
其他字体样式依然可以通过继承MyCellFactory的方法实现(CreateCellContent或是ApplyCellStyle)实现。
在方法里添加选择的判断,当选择的时候改变选择的样式,代码参考:
public override void CreateCellContent(C1FlexGrid grid, Border bdr, CellRange rng)
{
base.CreateCellContent(grid, bdr, rng);
var columnindex = rng.Column;
var rowindex = rng.Row;
var tb = bdr.Child as TextBlock;
bool selected = (columnindex == grid.Selection.Column && rowindex == grid.Selection.Row);
if (tb != null && selected)
{
ContentPresenter cp = (VisualTreeHelper.GetParent(tb) as ContentPresenter);
System.Windows.Media.RotateTransform rotateTransform = new RotateTransform();
rotateTransform.Angle = 50;
tb.LayoutTransform = rotateTransform;
tb.FontWeight = FontWeights.Bold;
tb.FontSize = 14;
}
}注意在SelectionChanged事件调用下刷新:
void flex_SelectionChanged(object sender, CellRangeEventArgs e)
{
flex.Invalidate();
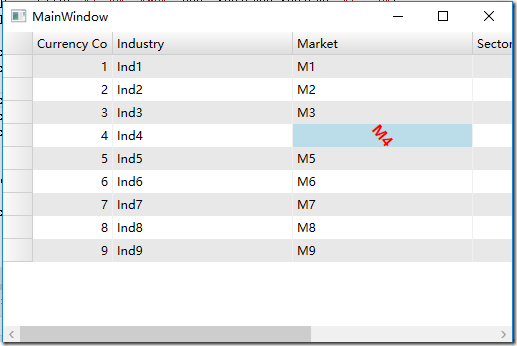
}效果如图:
本文可以下载源代码获取更多的知识:
Wpf_Flex_CellstyleOnSelected.zip
本文完,如果有兴趣请关注更多资源。
更多资源
C1FlexGrid在线英文产品文档地址:
如果你对C1FlexGrid感兴趣,请到我们的官网下载最新版本:/download/?pid=6
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-138.html
ComponentOne Enterprise | 下载试用
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET开发控件,提供表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,被誉为“.NET开发的‘瑞士军刀’”。
ComponentOne 为您提供专业的产品咨询服务,并由技术支持工程师为您1对1解答。>> 发帖提问
葡萄城热门产品