数据。和数据源相关的那些事(三)
本章的第三部分内容会介绍DataSet数据源,如何使用C1Chart展示该数据源中的数据。
绑定DataSet中的数据表
如果有一个DataSet作为数据源,C1Chart如何绑定里面的数据表呢。
这部分我们就来介绍如何来实现DataSet数据表的绑定。
步骤:
第一步
首先我们要准备数据源,安装ComponentOne产品后,在如下路径可以找到数据源:
\Documents\ComponentOne Samples\Common\ C1NWind.mdb
第二步
连接数据源,并获取DataTable。
数据源的设置代码,我们用VB和C#来展示:
C#代码:
DataSet ds;
// create connection and fill data set
string path = System.Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments);
string mdbFile = path + "\\ComponentOne Samples\\Common\\c1nwind.mdb";
string connString = string.Format("Provider=Microsoft.Jet.OLEDB.4.0; Data Source={0}",mdbFile);
OleDbConnection conn = new OleDbConnection(connString);
OleDbDataAdapter adapter = new OleDbDataAdapter(@"SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY UnitPrice;", conn);
ds = new DataSet();
adapter.Fill(ds, "Products");
VB代码:
' create connection and fill data set
Dim mdbFile As String = "c:\db\nwind.mdb"
Dim connString As String = String.Format("Provider=Microsoft.Jet.OLEDB.4.0; Data Source={0}", mdbFile)
Dim conn As New OleDbConnection(connString)
Dim adapter As New OleDbDataAdapter("SELECT TOP 10 ProductName, UnitPrice FROM Products " & vbCr & vbLf & " ORDER BY UnitPrice;", conn)
_dataSet = New DataSet()
adapter.Fill(_dataSet, "Products")
第三步
将数据表的行作为数据源设置给Chart的data。
这个时候只需要一句代码,便可以轻松实现。
C#代码:
// set data table rows as the source for chart data chart.Data.ItemsSource = ds.Tables["Products"].Rows;
VB代码:
' set data table rows as the source for chart data
c1Chart1.Data.ItemsSource = _dataSet.Tables("Products").Rows
第四步
除此之外,在XAML文件里,也需要使用ValueBinding进行字段的绑定,
在X轴的名字也可以通过ItemNameBinding来绑定设置。
XAML代码:
<c1:C1Chart.Data>
<c1:ChartData ItemNameBinding="{Binding Path=[ProductName]}">
<c1:DataSeries Label="Products" ValueBinding="{Binding Path=[UnitPrice]}"/>
</c1:ChartData>
</c1:C1Chart.Data>
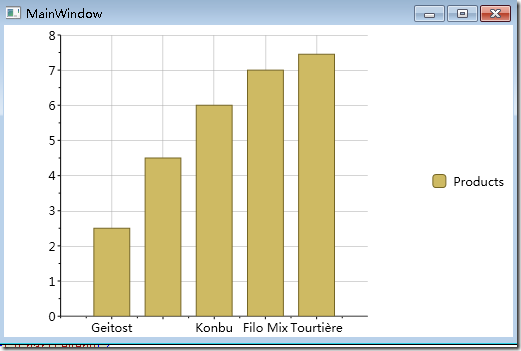
运行之后,会得到如下的效果图:
如上代码的详细示例如下所示:
chartwpf_datatable.zip (910.28 kb)
C1Chart的在线英文产品文档地址:
http://helpcentral.componentone.com/nethelp/c1wpfchart/#!Documents/componentonechartforwpf.htm
如果你对C1Chart感兴趣,请到我们的官网下载最新版本:/developer/componentone-winform/controls/chart
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-68.html
《C1Chart for WPF初级教程》系列文章: