[]
接入《快速入门案例》里的销售相关的业务数据和准备好数据后,接下来就是将加工好的业务指标展示到仪表板和报表,通过添加各种可视化组件从多个维度来展示业绩指标,同时可以添加过滤器等满足不同场景数据的筛选、切片,以及添加跳转,排名等更多交互式分析,让最终查看者可以快速、全面的掌握企业业务运营现状,基于数据分析的结果即时辅助商业决策。
本节以一张基础的仪表板为例带您快速了解创建和设计仪表板的流程,更多仪表板设计的详细内容请参见创建仪表板。
在开始创建仪表板之前,我们先来简单介绍一下设计仪表板的常用流程,方便我们快速、高效的制作一张仪表板。按照数据分析的流程,在完成数据准备之后,我们就将要分析的业务需求加工和计算成了各个业务指标,然后将这些指标摆放到仪表板上,并进行美化等。参考流程如下:
设计仪表板的第一步可以简单设计一下仪表板的整体布局,即将我们计算好的指标如何按照合理的、符合查看者习惯的方式摆放到仪表板上
基于上面的设计,开始制作各个图表,即选择合适的可视化类型来展示
将要展示和统计的数据绑定到选择好的可视化类型上,同时可设置数据格式、单位等
美化各个图表,比如设置背景色、标题样式、字体大小、轴线颜色等等
美化和设置整个仪表板外观,比如设置仪表板尺寸大小,背景图,文档主题等等
预览仪表板,直到完成最终设计,保存并退出设计器
接下来我们开始实操创建第一张仪表板。
以《快速入门案例》里的销售业务场景为例,列出所有我们想要统计和展示的业务指标,按照上面介绍的流程,先简单设计一下仪表板的整体布局,如下:

在"文档门户"页面,单击  ,选择仪表板,在这个页面,可以选择以一个 "空白仪表板"开始进入设计器,或者选择一个已有的仪表板模板,可以按照创建的大屏的行业或者设计的风格(产品内置了大量模板,同时用户可以点击右上角的"更多模板"跳转应用市场下载和体验)。
,选择仪表板,在这个页面,可以选择以一个 "空白仪表板"开始进入设计器,或者选择一个已有的仪表板模板,可以按照创建的大屏的行业或者设计的风格(产品内置了大量模板,同时用户可以点击右上角的"更多模板"跳转应用市场下载和体验)。

此处选择一个空白仪表板,进入设计器后,接下来创建仪表板的主要步骤为:
添加可视化组件 (也可以称为:添加图表)
绑定数据到可视化组件
添加数据交互:过滤,跳转,排序等 (可选)
设置图表样式
设置整个文档样式
预览和保存
接下来我们以布局设计里的第一个图表“按月统计销售业绩,完成情况”为例来介绍如何制作一个完整的图表。
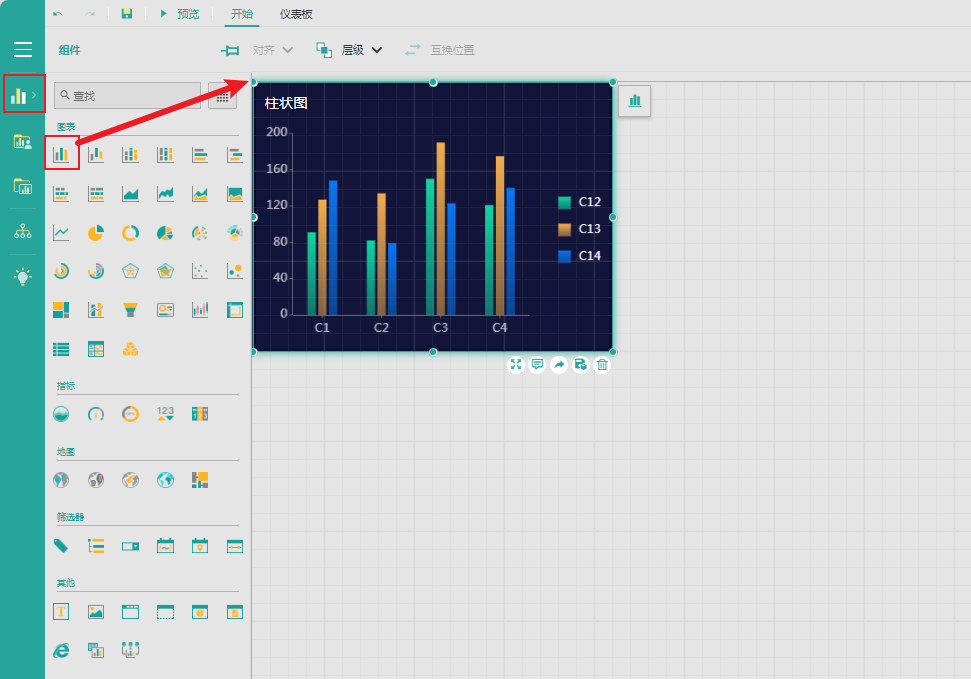
第一步先单击展开左侧工具箱,拖拽一个可视化组件添加到仪表板画布区域,“按月统计销售业绩,完成情况”这个图表为了更好的观察到每个月的销售趋势,以及同时我们还想要查看销售业绩完成情况,可以选择一个柱形图,从柱子的高低和对比查看销售业绩。如下:

如想了解更多仪表板设计器细节,可以参见仪表板设计器
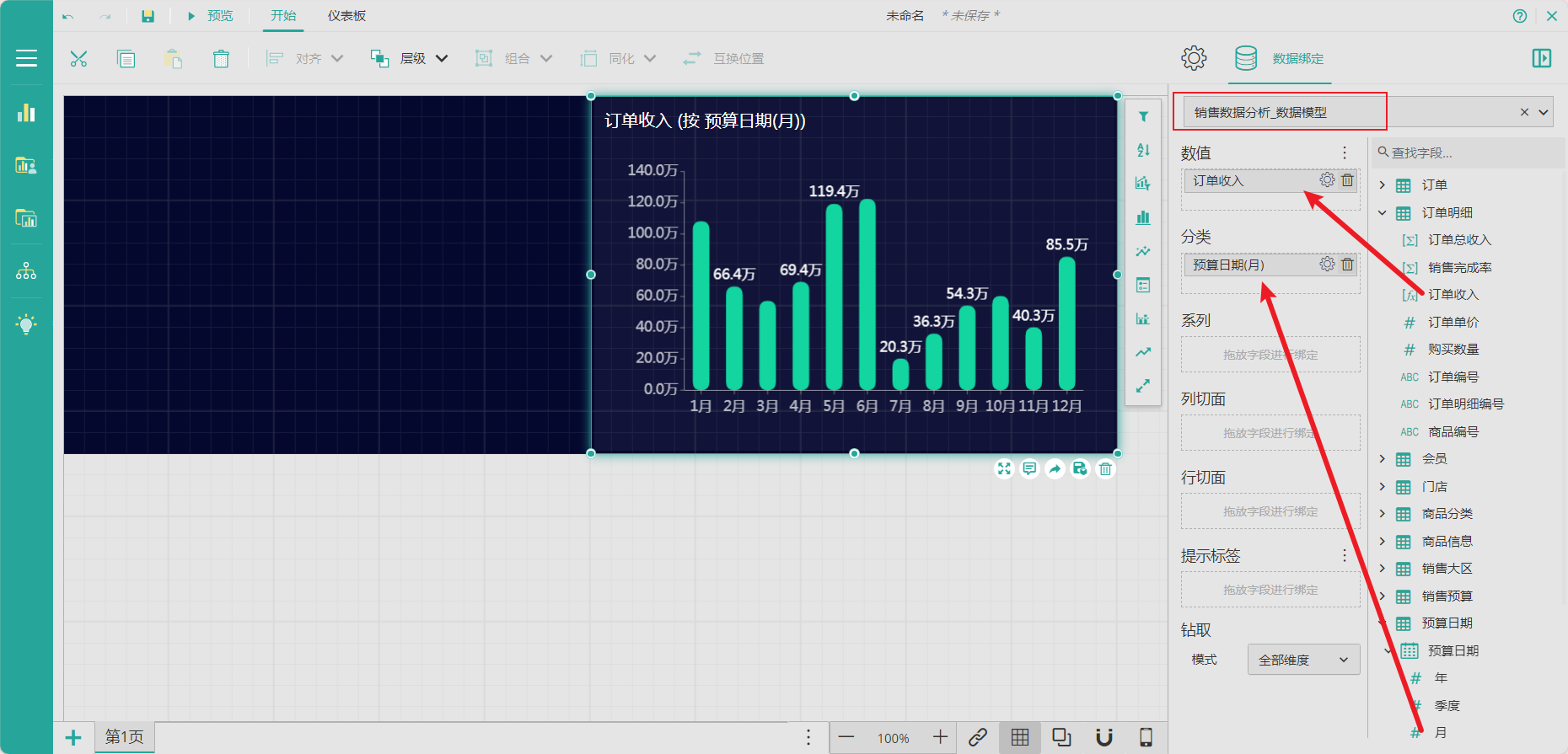
添加组件后,右侧会自动展开数据绑定面板,单击下拉箭头,这个列表会展示所有的当前登录用户的有权限的数据集和数据模型,此处可以选择在上一节准备好的数据 "销售数据分析_数据模型"。
这个图表我们要“按月统计销售业绩,完成情况”,可以将已经准备好的数据集字段"销售大区"和"订单金额"分别拖拽到"数值"和"分类"字段完成绑定即可,这样每个柱子的高度代表的就是每个大区的总订单销售额,如下:

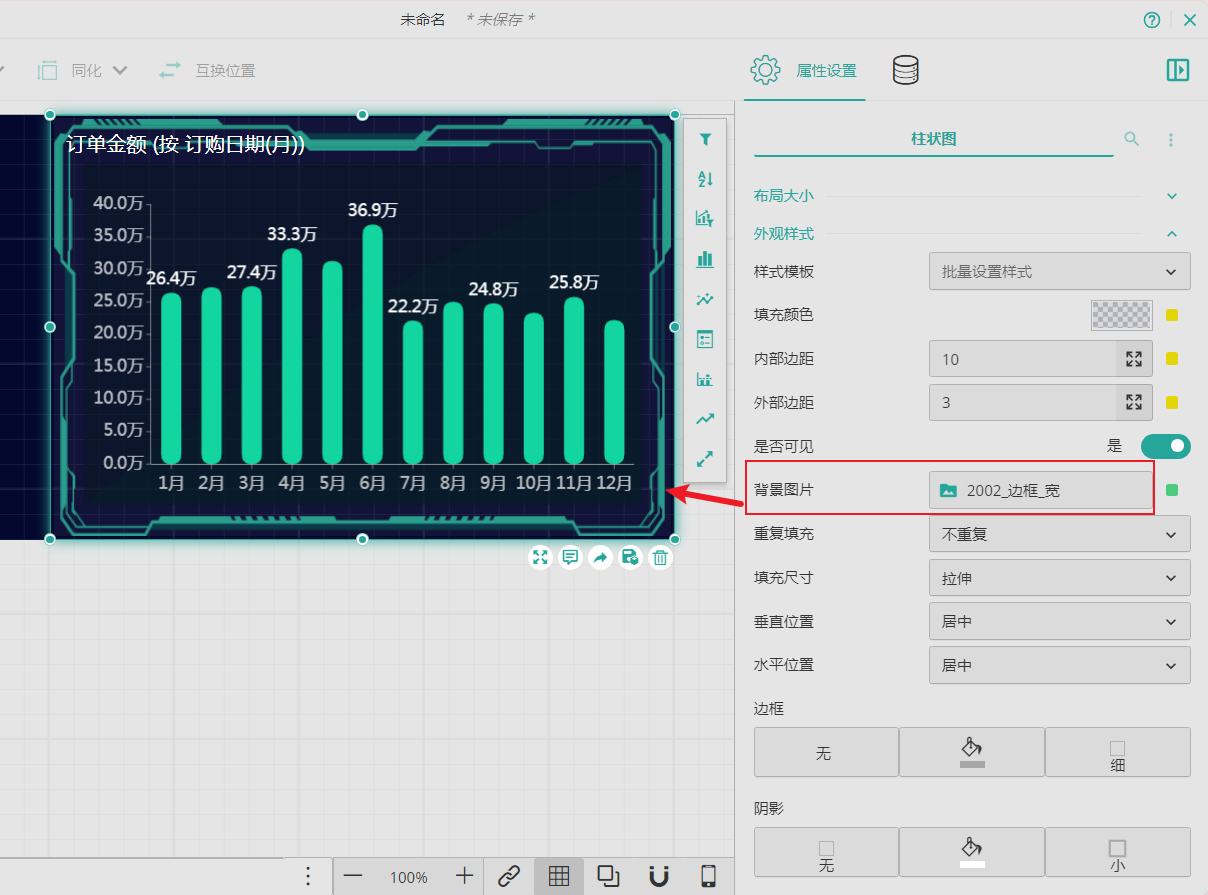
在绑定数据后,以上面的柱形图为例,可以切换到"属性设置"的面板,对图表的样式进行细节的设计,比如:颜色的渐变,柱子的圆角,整个图表的背景色、边框,数据标签显示与否,提示标签的设置等。

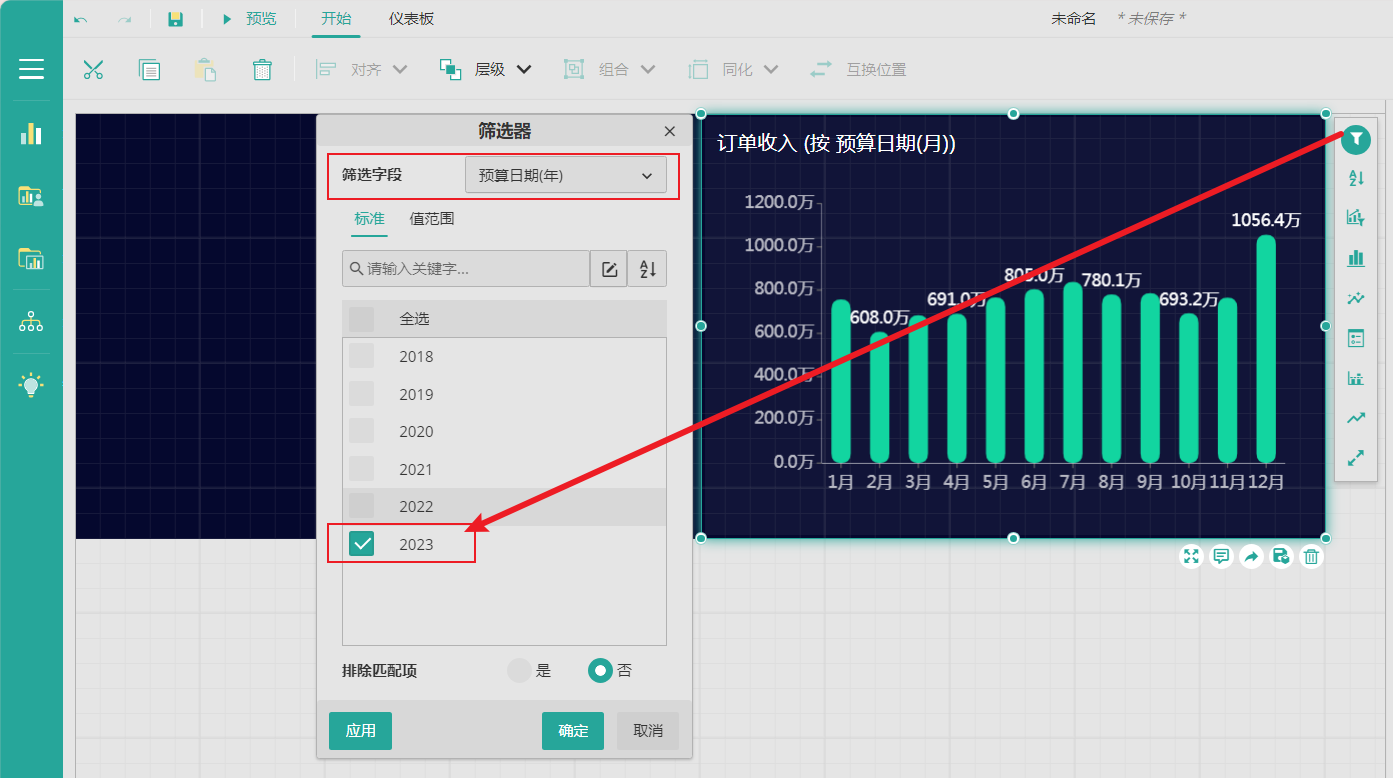
完成数据绑定后,可以按照自己的分析需求添加数据交互,比如在这个图表中,我们只统计当年每个月的销售额,可以添加一个"年"的过滤,如下:

以此类推,我们可以按照如上的方法同样的完成其他图表的制作,按照分析需求依次绑定数据,完成图表的样式美化。其他图表的使用方法可参考《图表类组件》
最终仪表板的整体效果如下:

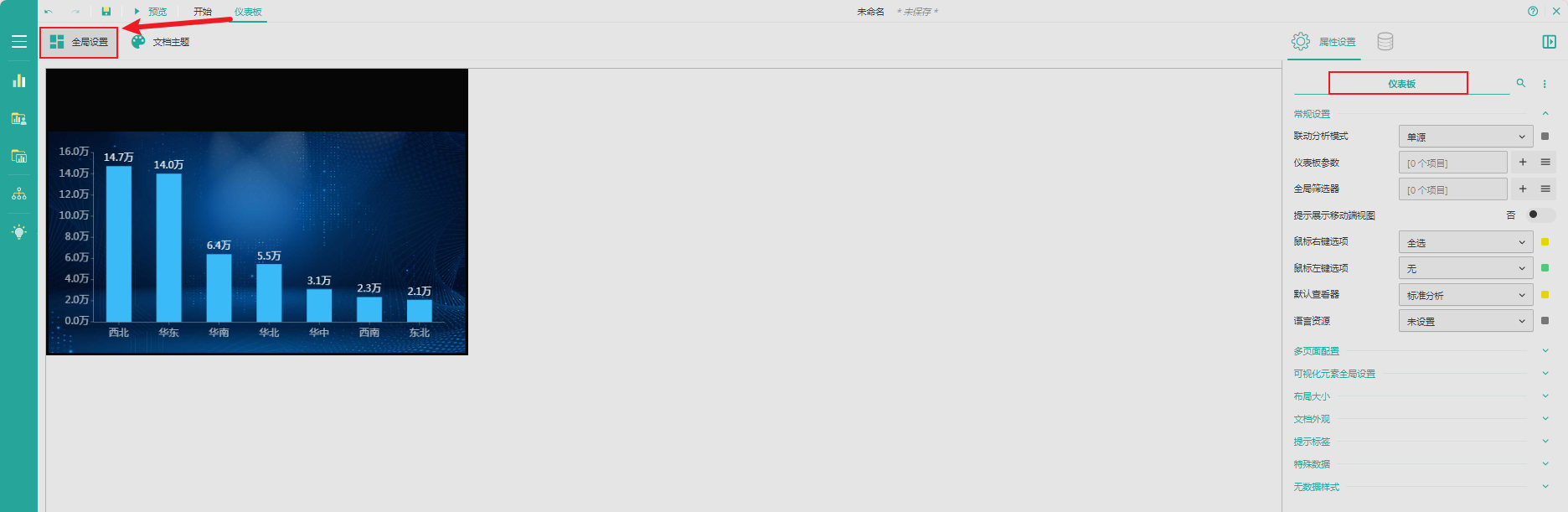
最后可以切换到顶部的"仪表板" tab,选中"全局设置",通过修改右侧的属性,对整个仪表板文档的外观进行设计和美化,比如文档的尺寸,背景等。

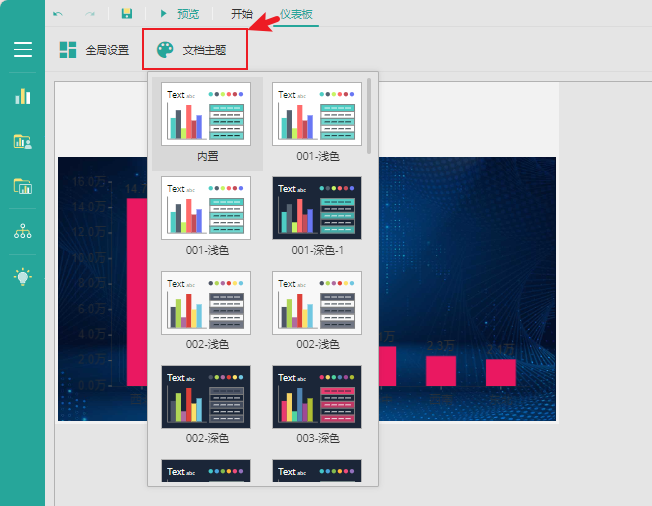
在美化整个仪表板时,用户可以选择"文档主题",在已有的主题种快速切换主题来改变和美化整个文档。

最后在完成整个仪表板的设计和美化后,用户可以点击设计器左上角的"预览"按钮,预览整个页面的内容,直到整个页面的内容完成后,可以点击设计器左上角的"保存"按钮完成保存。
在弹出的对话框中输入仪表板的名称,如“ Demo_销售业务分析仪表板 ”,同时可以在下拉框可为仪表板选择分类,之后仪表板将显示在此分类下,还可以在修改说明的下面为本次保存添加备注,此信息将显示在仪表板的修订历史中,方便用户查看修改历史内容,最后单击确定保存仪表板。

恭喜您,成功创建出了第一张仪表板!
保存成功后,点击右上角的“关闭”按钮关闭设计器,可在文档门户的分类中或者文档类型的"仪表板"下面看到刚刚创建成功的仪表板,同时可以将这张仪表板共享给其他用户,其他人就可以查看此仪表板内容,快速入门请参考分享仪表板/报表快速入门。