[]
本指南将带您从零开始完成一个可视化插件的开发,涵盖工程初始化 → 插件开发 → 发布部署的全流程,帮助您轻松构建可交互、高性能的数据可视化组件。
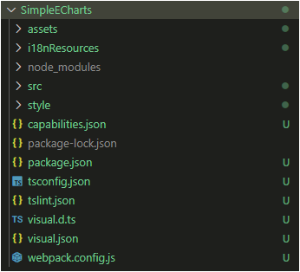
运行 wyn-visual-tools init, 输入工程名称, cli工具将会自动安装依赖。将得到以下的工程:

运行 npm install echarts 以及 npm install @types/echarts --save-dev
运行 wyn-visual-tools develop 启动调试工具服务端
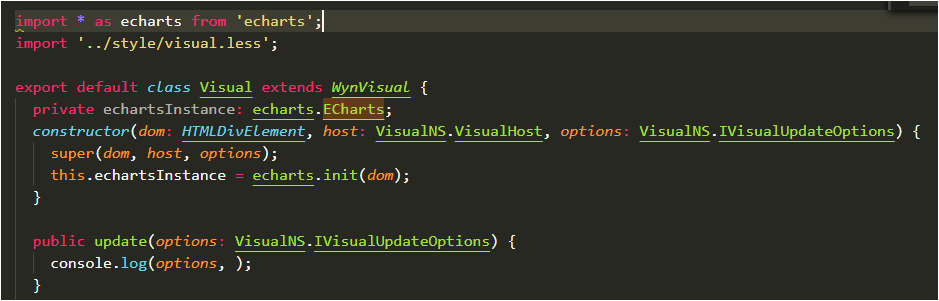
在 src/visual.ts 导入echarts 并在构造器中创建echarts 实例。

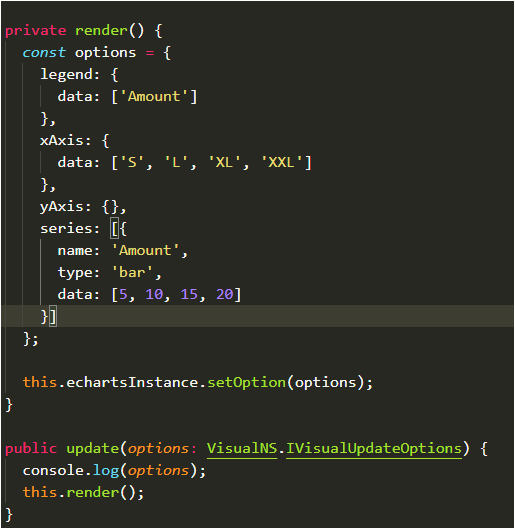
添加一个render方法并在update方法中调用。目前我们先画一个mock chart。

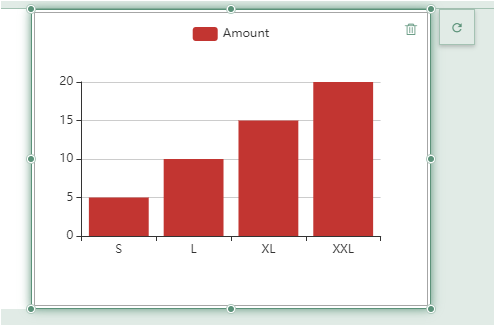
在仪表板设计器中添加开发工具组件, 单击开发工具的刷新按钮。现在可以看到效果。

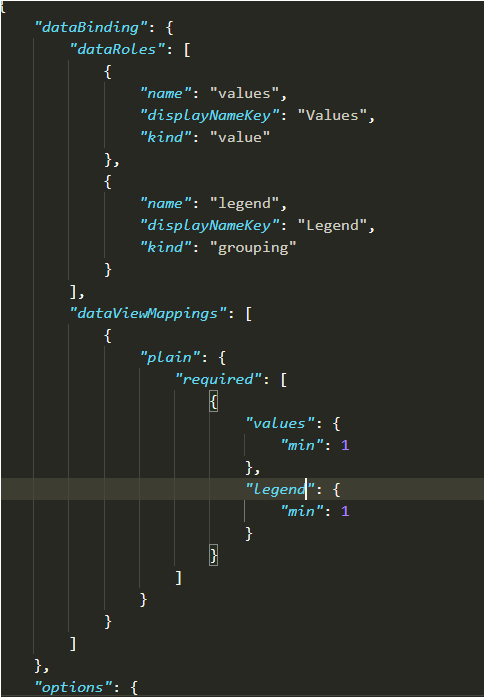
在capabilities.json中添加数据绑定信息。

在update方法中将数据视图转化为echars需要的数据结构。
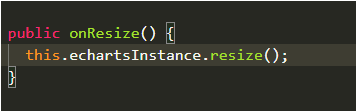
在onResize方法中添加对应处理。

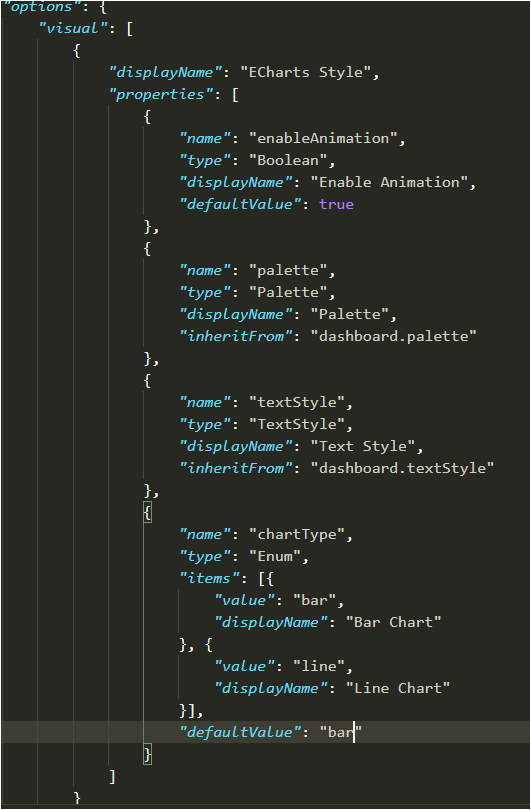
添加自定义属性。

在render方法中使用自定义属性。
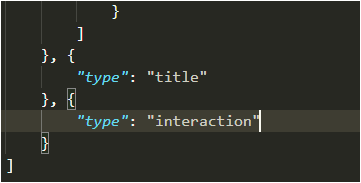
添加标题和交互支持。

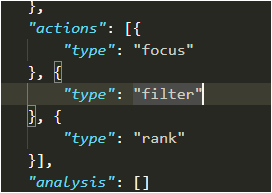
添加一些action。例如聚焦、过滤和排名。

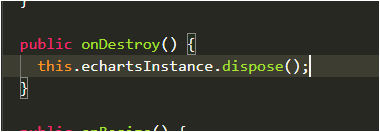
最后记得及时销毁实例。

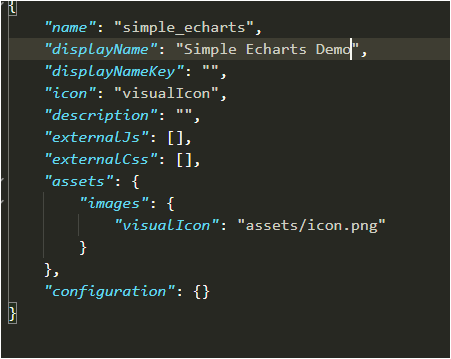
设置可视化插件的名字。

运行 wyn-visual-tools package。
上传simple_echarts.viz。 即可在仪表板设计器中使用该可视化插件了。
以下为相关代码: