[]
提供近30种专业入场动画效果,可灵活配置延迟、持续时间、自动轮播和轮播间隔,轻松打造专业动态效果。本节为您介绍动画属性。如下图所示为柱状图和数据图的动画属性。


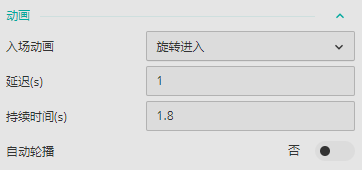
动画属性为组件设置入场动画和轮播动画,如下图所示。


具体设置项为:

选择一个入场动画后(如从左放大),下方会出现该动画的延迟时间和动画持续时间设置项。设置完成后,在预览/查看仪表板界面,即可查看效果。

入场动画:
滑入: 向下滑入、从左滑入、从右滑入、向上滑入
放大: 向下放大、从左放大、从右放大、向上放大
淡入: 淡入、向下淡入、从左淡入、从右淡入、向上淡入
飞入: 飞入、向下飞入、从左飞入、从右飞入、向上飞入
跳入: 从左跳入、从右跳入
旋转: 旋转进入、从左上旋转进入、从右上旋转进入、从左下旋转进入、从右下旋转进入
缩放: 缩放、向下缩放、从左缩放、从右缩放、向上缩放
其他: 无
开启自动轮播后,即可设置轮播间隔。设置后,预览时会自动轮播数据点和数据标签内容。

type=info
提示: 在78.版本的谷歌浏览器中使用轮播功能时,可能会出现短暂黑屏现象,因此建议您使用其他版本。
该属性专为数据表、透视表和KPI矩阵设计,提供可调速的自动滚动选项,优化大屏可视化效果。

自动滚动:用来控制是否开启自动滚动。默认不开启。
自动翻页:用来控制当滚动到最后一行时,是否进行自动翻页。如不翻页,当滚动到最后一行时,将返回到本页的第一行再次进行滚动。
平滑滚动:用来控制滚动的步长,当开启时,按像素进行滚动;关闭时,按行进行滚动。
成果展示:

当魔数图单页面出现滚动条时,可以设置其自动滚动。开启自动滚动属性后,可设置关于滚动的一系列属性。

自动滚动模式支持 平滑滚动 和 行/列滚动 两种滚动模式。

平滑滚动是指以像素为单位进行滚动,滚动效果比较平滑。设置为平滑滚动时可进一步设置一个卡片项目滚动多少秒,时间设置越小,滚动越快。

行/列滚动是指以项目为单位进行滚动。

条目间隔时长: 表示滚动时两个卡片项目之间的时间间隔。
条目滚动时长: 表示一个卡片项目的滚动动画持续时间。
当滚动到当前页面结束时自动翻页到下一页,放滚动到最后一页时会翻到第一页,循环滚动。当开启翻页功能时,还可以设置翻页的时间间隔。
