ActiveReportsJS 报表控件 - 在线报表设计器
可实现最终用户自由编辑的报表设计工具
在线报表设计器是ActiveReportsJS 提供的设计工具,可轻松嵌入各类前端应用中,提供丰富的API 及强大的报表设计控件,助力开发者在Angular、Vue、React等前端框架中实现纯前端在线设计中国式复杂报表、类Word报告类报表、数据透视报表等,同时提供了设计(类offiec设计体验),预览,打印,一键导出等功能,极大的提升了自助编辑报表的能力,带给最终用户自助设计报表的完美体验!
在线报表设计器的主要功能
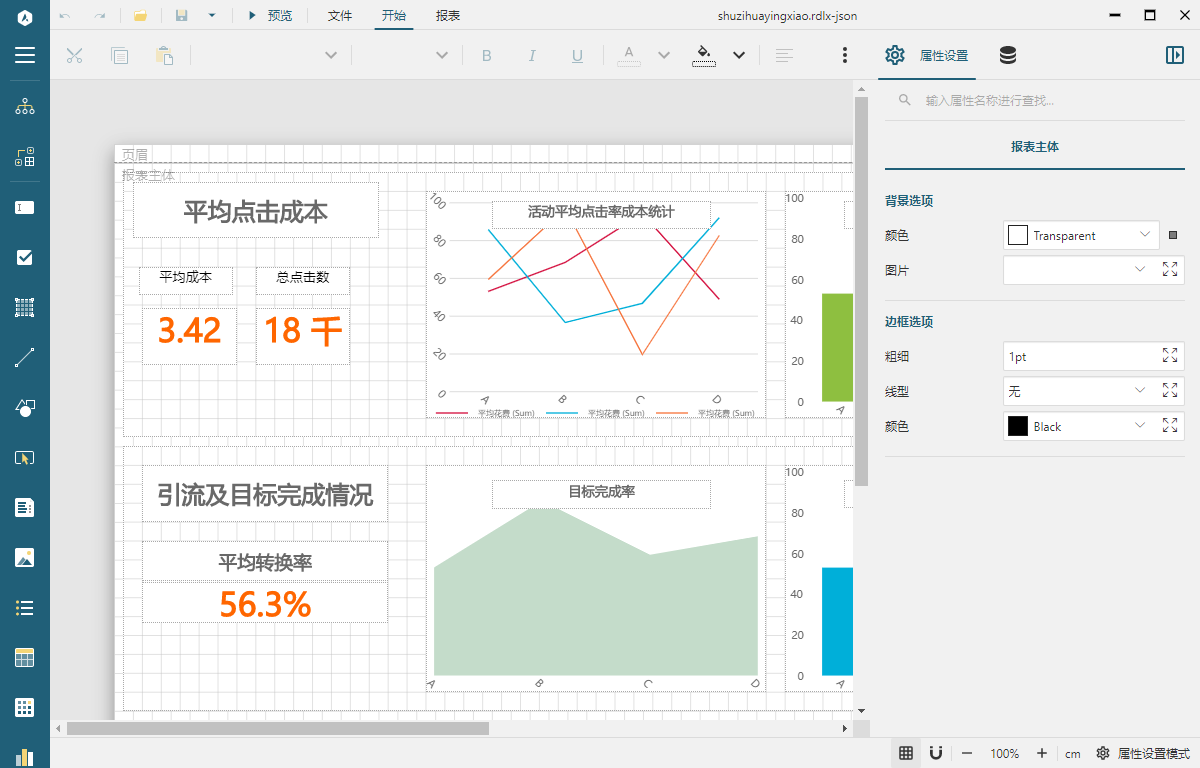
强大的报表设计
类似 Office 设计体验,内置矩表,表格,图表,条码等十余种控件满足各类报表布局。对最终用户而言,无需修改源码,即可完成用户自助设计报表需求。

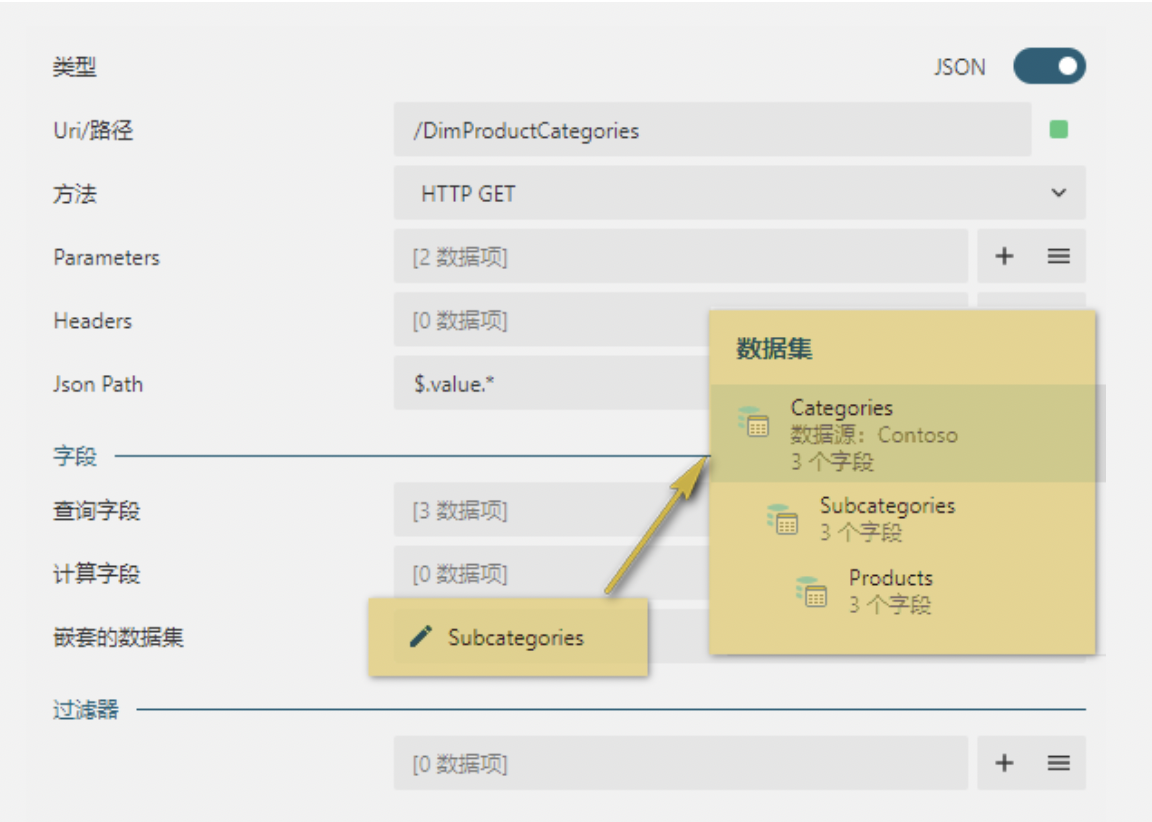
满足全场景的数据绑定能力
数据绑定是建立报表布局与数据之间的连接,通过提供灵活的数据连接配置来连接各种 JSON 数据源,如REST API,GraphQL,Odata等,同时支持Post和Get方法,且自动解析JSON 数组嵌套等功能。

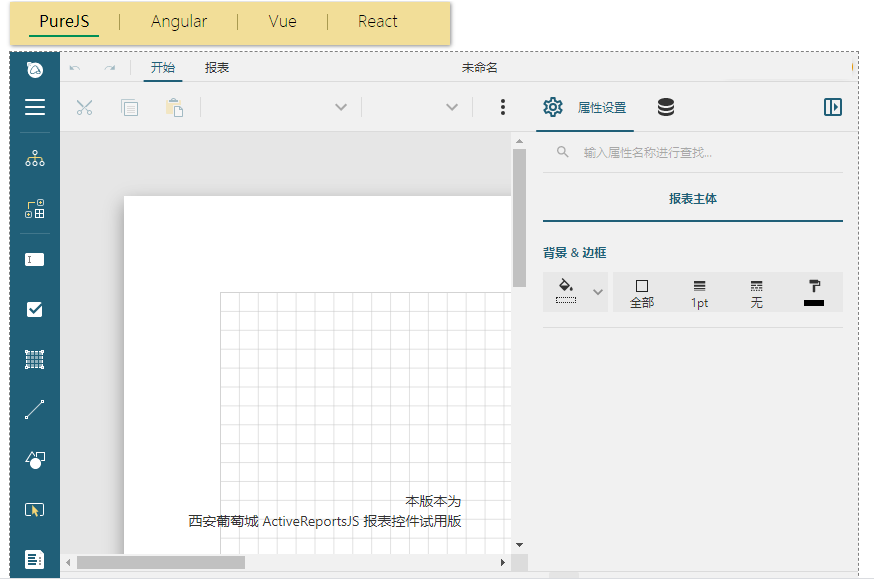
与主流前端框架集成
纯前端的报表设计器组件可以集成到应用程序中,支持与主流的 Angular, React,Vue或纯JS 应用集成,使得您无需切换技术框架,即可直接使用,实现最终用户可以在运行时根据需要修改报表。

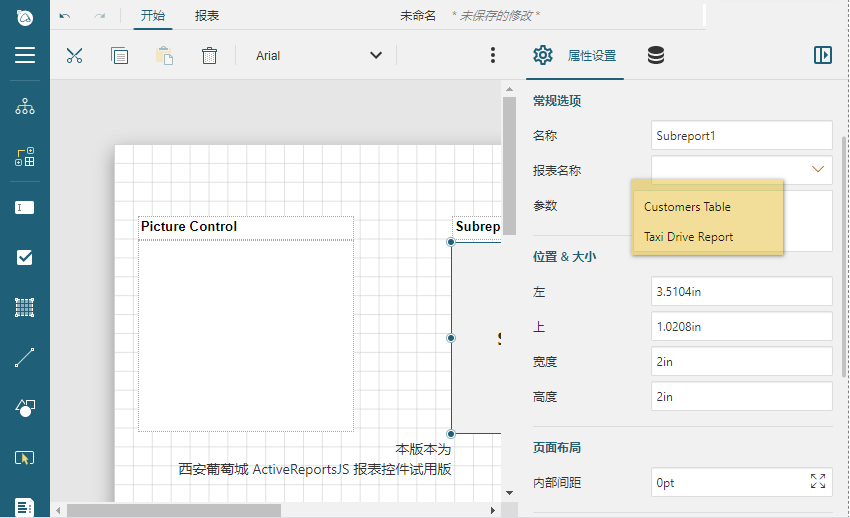
预置资源,使用户设计更为容易
提供了预置资源的功能,开发人员可在开发阶段为最终用户配置好可用的数据资源及图片资源,通过权限控制及简化报表设计,实现最终用户0基础使用报表设计。

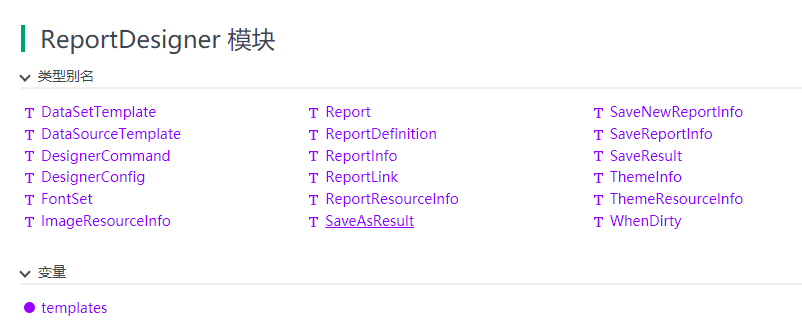
丰富的API,助您无缝嵌入应用系统
在线设计器不仅提供了功能强的报表设计能力外,还提供了丰富的API,如保存,打开,布局调整等API助您实现定制开发的功能,更好的融合到您项目中去。

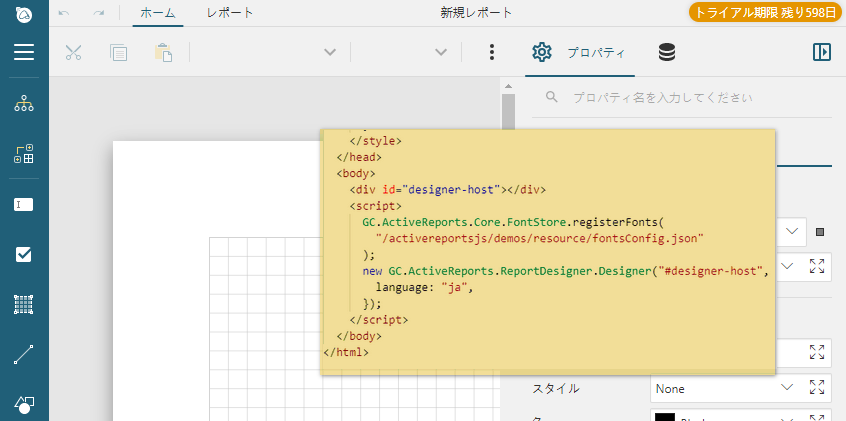
多语言支持
在线设计器支持英文,日文,中文语言包设置,您可以通过指定语言属性,设置设计器语言。

常见问题
Q:在线报表设计器是否有平台限制?
无平台限制,在线报表设计器为纯前端架构,不依赖任何外部类库,可直接在 Angular、Vue、React 等前端 JS 框架中调用。
Q:在线报表设计器支持定制化开发吗?最终用户是否可用?
提供了丰富的 API,可供开发人员使用实现定制化开发,在线设计器本身是为最终用户提供在线编辑的报表工具。
Q:在线报表设计器是否单独收费?
在线设计器功能是包含在 ActiveReportsJS 全功能版本内,无需单独收费。
Q:在线报表设计器是否支持预览,保存和另存为?
在线设计器是集设计,预览,和保存功能一体的全功能设计器,ActiveReportsJS 也为在线设计器提供了这三类的 API,可根据业务场景重写方法。
Q:在线报表设计器是否需要部署授权?
是需要部署授权的,授权方式是根据 IP 或域名进行绑定和部署的。
Q:在线报表设计器是否可以下载试用?
可以通过 CDN 直接引用或者下载 ActiveReportsJS 安装包会包含在线设计器的JS和CSS文件。
Q:在线报表设计器如何输入授权信息?
GC.ActiveReports.Core.setLicenseKey("您的授权码")。