概述
旭日图(Sunburst Chart)是一种现代饼图,它超越传统的饼图和环图,能表达清晰的层级和归属关系,以父子层次结构来显示数据构成情况。旭日图中,离远点越近表示级别越高,相邻两层中,是内层包含外层的关系。
在实际项目中使用旭日图,可以更细分溯源分析数据,真正了解数据的具体构成。而且,旭日图不仅数据直观,而且图表用起来特别炫酷,分分钟拉高数据汇报的颜值!很多数据场景都适合用旭日图,比如,在销售汇总报告中,方便看到每个店铺的销售业绩分布。
现在我们介绍一下Wijmo下旭日图的用法:
在JavaScript应用中使用旭日图的步骤:
- 添加AngularJS、Wijmo和Wijmo的AngularJS指令的引用。
- 在程序模块中包括Wijmo 5指令:
var app = angular.module('app', ['wj']); - 增加controller提供数据和逻辑。
- 增加Wijmo旭日图控件到页面中并且进行数据绑定。
- (可选)增加一些CSS定制输入控件的外观。
Html:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="css/wijmo.css" /> <link href="css/app.css" rel="stylesheet" type="text/css" /> <script src="scripts/angular.js" type="text/javascript"></script> <script src="scripts/wijmo.js" type="text/javascript"></script> <script src="scripts/wijmo.chart.js" type="text/javascript"></script> <script src="scripts/wijmo.chart.hierarchical.js" type="text/javascript"></script> <script src="scripts/wijmo.angular.js" type="text/javascript"></script> <script src="scripts/app.js" type="text/javascript"></script> </head> <body ng-app="app" ng-controller="appCtrl"> <!-- this is the Sunburst directive --> <wj-sunburst control="chart" items-source="itemsSource" binding="value" binding-name="bindngName"> </wj-sunburst> </body> </html>
Js:
// declare app module
var app = angular.module('app', ['wj']);
// controller provides data
app.controller('simpleCtrl', function appCtrl($scope) {
// create controls
var data = [],
times = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [], year = new Date().getFullYear(), yearLen, i;
yearLen = Math.max(Math.round(Math.abs(5 - Math.random() * 10)), 3);
for (i = yearLen; i > 0; i--) {
years.push(year - i);
}
// populate itemsSource
years.forEach(y => {
var addQuarter = Math.random() > 0.5;
if (addQuarter) {
times.forEach((q, idx) => {
var addMonth = Math.random() > 0.5,
quar = 'Q' + (idx + 1);
if (addMonth) {
q.forEach(m => {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
} else {
data.push({
year: y.toString(),
quarter: quar,
value: Math.round(Math.random() * 400)
});
}
});
} else {
data.push({
year: y.toString(),
value: Math.round(Math.random() * 1200)
});
}
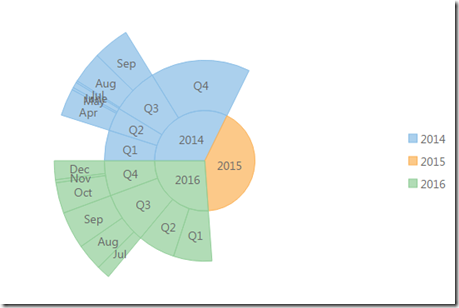
运行结果如图:
旭日图基本特点:
基本特点
旭日图控件有5个基本的属性允许定制它的布局和外观:
- innerRadius: 指定控件的内径支持圆环图。
- offset: 指定从控件中心开始的切片的偏移量。
- startAngle: 从9点中位置开始,指定角度开始画切片。
- palette: 指定一个默认的颜色数组来渲染切片。
- reversed: 决定控件化切换时顺时针(false)或逆时针(true).
图例和标题
图例属性能被用于自定义图表的图例外观。页面和页脚属性能被用于增加一个标题给旭日图控件。
选择
旭日图控件允许您通过点击或触摸切片来选择数据点。使用selectionMode 属性指定你是否想通过数据点进行选择或者根本不选择(默认)。
给点设置selctionMode属性后,当用户在切片上点击的时候将会引起旭日图更新selection属性,并且应用"wj-state-selected"类给选中的元素。 设置旭日图的selectionMode给系列或者设置为None将会禁用控件内部的选择。
旭日图提供了三个属性来自定义选择:
- selectedItemOffset: 指定从控件中心开始的选中的切边的偏移量。
- selectedItemPosition: 指定选中的切片的位置。可供使用的选项是Top, Bottom,Left, Right,和None(默认)。
- isAnimated: 决定是否动画方式进行选择。
更多信息请参照:
Wijmo产品网站:/developer/wijmojscore
Wijmo中文文档:/developer/wijmojscore
Wijmo中文学习教程:http://demo.grapecity.com.cn/wijmo5/learningwijmo/