前言
SpreadJS作为一款性能出众的纯前端电子表格控件,自2015年发布以来,已经被广泛应用于各领域“在线Excel”数据管理项目中。NPM,作为管理Node.js库最有力的手段,解决了很多NodeJS代码部署的问题。
如今,为让您更方便的使用产品和更好地管理项目中的SpreadJS代码,我们已将SpreadJS应用打包发布到了NPM服务器。如您需要,请点击查看(需要FQ)
NPM简介
也许您刚刚接触前端开发,或者刚刚使用NodeJS。NPM对于您来说,可能会感到些许陌生。这里,是NPM的简单介绍,希望能够帮您:NPM是随同NodeJS一起发布的包管理工具,也是目前用于管理node.js库最有效的手段。它能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
本文中,我们将向您介绍如何在webpack项目中使用SpreadJS NPM包。
安装Node.js和NPM
安装项目文件和文件夹
现在已经安装了Node.js和NPM,我们将创建在webpack项目中使用的文件夹和文件。第一个创建的文件夹将被称为spreadjs_webpack。
创建文件夹后,打开命令提示符,导航到创建的文件夹,然后输入以下命令:
npm init -y
这将创建一个包含以下内容的package.json文件:
{
"name": "spreadjs_webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
在创建该文件之后,输入以下命令,并在每个命令后面输入:
npm install webpack --save
npm install webpack-cli --save
这会将一个node_modules文件夹添加到项目中,这是我们获取Spread引用的地址。
首先,我们将创建一个webpack.config.js文件。创建该文件,然后将以下内容添加到文件中:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
mode: "development",
optimization: {
minimize: false
}
}
另外,package.json文件需要稍微改变:
{
"name": "spreadjs_webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"webpack": "\^4.6.0",
"webpack-cli": "\^2.1.2"
}
}
在同一个spreadjs_webpack文件夹中,我们将创建一个dist文件夹并在该文件夹中创建一个名为index.html的html文件。这个html应该从以下内容开始:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SpreadJS Development</title>
<script src="bundle.js"></script>
</head>
<body>
<div id="ss" style="width:80%;height:80vh;border:1px solid lightgray"></div>
</body>
</html>
我们需要手动创建的最后一个文件夹和文件是spreadjs_webpack文件夹中的src文件夹,以及该文件夹中的index.js文件。我们稍后将添加内容。目录的结构应该如下所示:
spreadjs_webpack
|- package.json
|- webpack.config.js
|- /dist
|- index.html
|- /src
|-index.js
安装Spread.Sheets并添加引用
回到命令提示符,输入以下命令来安装Spread.Sheets:
npm install @grapecity/spread-sheets
一旦安装完毕,回到package.json文件并在依赖项部分为Spread.Sheets添加一个依赖项:
{
"name": "spreadjs_webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@grapecity/spread-sheets": "\^11.1.0",
"webpack": "\^4.6.0",
"webpack-cli": "\^2.1.2"
}
}
要完成HTML文件,请将Spread.Sheets css文件从node_modules / \@ grapecity / spread-sheets / styles文件夹复制到dist文件夹。更新index.html 文件以引用此css文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SpreadJS Development</title>
<link href="gc.spread.sheets.excel2013white.css" rel="stylesheet" />
<script src="bundle.js"></script>
</head>
<body>
<div id="ss" style="width:80%;height:80vh;border:1px solid lightgray"></div>
</body>
</html>
现在我们可以在index.js文件中添加代码来实际初始化Spread.Sheets组件:
var gc = require('@grapecity/spread-sheets');
window.onload = function () {
var workbook = new gc.Spread.Sheets.Workbook(document.getElementById("ss"));
var worksheet = workbook.getActiveSheet();
worksheet.getCell(3,3).value("SpreadJS Npm Package in Webpack Project");
}
要测试项目,请返回到命令提示符并输入以下命令:
npm run build
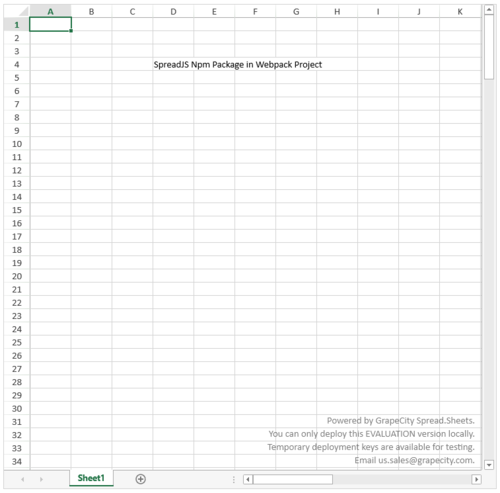
要正确运行页面,请在Web浏览器中打开index.html文件:

总结
本教程展示了在webpack项目中使用SpreadJS NPM包是多么容易。这只是一个开始,你可以在此基础上创建更高级的项目。

