在页面中加载报表时,当报表纸张的高度和宽度大于浏览器的高度和宽度时,就会自动生成滚动条,以便报表加载完全,但很多时候报表浏览器滚动条的出现,可能会导致一个页面有多个滚动条的重叠出现,用户体验非常不好,所以如果能够禁用掉滚动条,UI 就更能美观一些。
了解了滚动条出现的原理后,就能针对核心来提出解决方案,去掉滚动条的方法就是将报表div的高度和宽度设置比报表纸张大,那么滚动条就不会显示了。不过这种行为还是危险的,建议大家避免执行这种操作。
操作步骤:
1. 添加报表模板
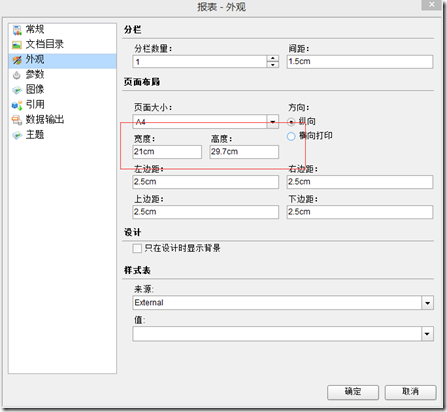
设置纸张尺寸
2. 新建Web项目,添加div,设置Width和Height属性的单位为Cm;
保证div的宽度和高度比报表纸张大。
<div id="viewerContainer" style="width:27cm;float:none; height:40cm;border:1px solid gray;margin-top:20px"></div>
3. 初始化html5viewer
$(function () {var reportid = "Reports/RdlReport1.rdlx";var temp;var viewer = GrapeCity.ActiveReports.Viewer({element: '#viewerContainer',reportService: {url: 'ActiveReports.ReportService.asmx'},report: {id: "Reports/RdlReport2.rdlx",parameters: [{name: 'ReportParameter1',value: [1, 2, 3, 4],}]},uiType: 'desktop',localeUri: 'Scripts/Localeuri.txt',error: function (error) {console.log("error");}});var reportLoaded = function reportLoaded(reportInfo) {console.log(reportInfo.parameters);}
您在使用产品过程中有任何疑问,可以登录葡萄城开发者社区和经验丰富的技术工程师、ActiveReports开发人员交流:了解更多。
了解ActiveReports产品更多特性:
下载产品体验产品功能: