Wijmo5 flexgrid支持排序。
默认的wijmo5 flexgrid支持排序,当点击HeaderCell上的时候,可以进行升序,降序排序。
本文就来介绍如何进行多列排序。
进行多列排序,我们要使用的是CollectionView(接口请参考产品文档:http://demo.grapecity.com.cn/wijmo5/tutorialsample/topic/wijmo.collections.CollectionView.Class.html)。
可以使用它的SortDesciption定义排序(接口:http://demo.grapecity.com.cn/wijmo5/tutorialsample/topic/wijmo.collections.SortDescription.Class.html)。
多列排序代码参考:
function MultiFilter() {
grid.beginUpdate();
var cv = grid.collectionView;
var country = new wijmo.collections.SortDescription('country', true);
var date = new wijmo.collections.SortDescription('date', true);
var amount = new wijmo.collections.SortDescription('amount', true);
cv.sortDescriptions.push(country);
cv.sortDescriptions.push(date);
cv.sortDescriptions.push(amount);
cv.refresh()
grid.endUpdate();
}
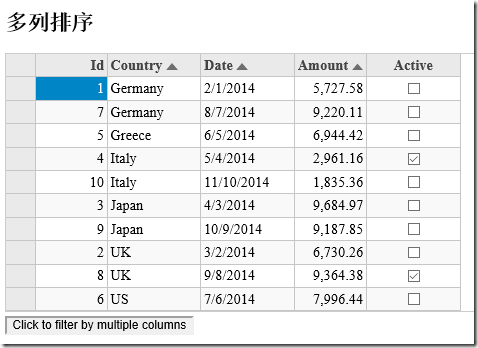
排序效果如图所示:
本文所用的版本是Wijmo 2016V1。
源代码下载:
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5在线示例:/developer/wijmojscore
Wijmo5产品文档:/developer/wijmojscore
如果依然有问题,可以到我们的官方产品论坛发帖咨询:http://gcdn.grapecity.com.cn/showforum-140.html