在使用 ActiveReports报表控件进行在线报表设计的时候,经常会有这样的需求:设计出的报表,需要加入了固定的字段,但每次需显示的数据都不一样,要怎么做才可以动态绑定数据源的数据呢?

其实,通过 ActiveReports 最新推出的Web端在线报表设计器可以很容易的实现动态绑定数据源操作。ActiveReports在线报表设计器主要使用场景包含:
- 用拖拽的方式,在 Web 应用程序和浏览器中在线设计报表
- 直连数据库、动态数据源绑定
本文将为您介绍如何使用 ActiveReports 的在线报表设计器,动态绑定数据源。
具体操作步骤
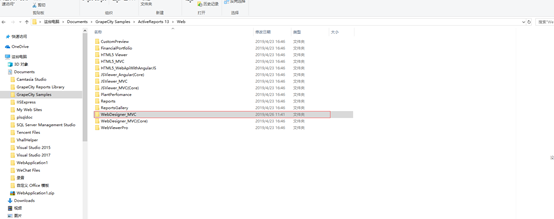
1、 首先通过Visual Studio打开 ActiveReports 的Web端在线报表设计器,其存储路径如下:

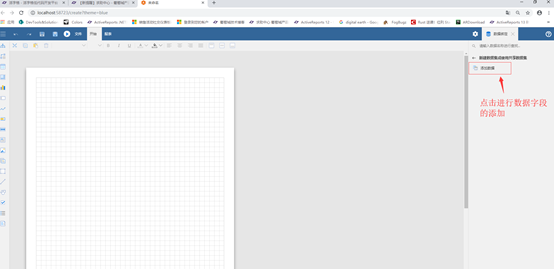
2、 在控制层DataSetsController 里进行一个数据源名称和数据集字段的设置,简单说就是创建表结构、表的命名和表对应的字段名称。
实现代码如下:
public ActionResult GetDataSetContent(string id)
{
DataSet data1= returndata();
ArData XmlJsonData = new ArData();
XmlJsonData.DataSet = new ArDataSet();
XmlJsonData.DataSet.Name = "DataSet1";
XmlJsonData.DataSet.Query = new ArQuery();
XmlJsonData.DataSet.Query.DataSourceName = "DataSource1";
XmlJsonData.DataSet.Fields = new
ArField[data1.Tables[0].Columns.Count];
foreach (DataColumn drc in data1.Tables[0].Columns)
{
XmlJsonData.DataSet.Fields[drc.Ordinal] = new
ArField(drc.ColumnName, drc.ColumnName, drc.Caption);
}
XmlJsonData.DataSource = new ArDataSource();
XmlJsonData.DataSource.Name = "DataSource1";
XmlJsonData.DataSource.ConnectionProperties = new
ArConnectionProperties();
XmlJsonData.DataSource.ConnectionProperties.DataProvider =
"DATASET";
string dataSet = JsonHelper.ObjTranJson(XmlJsonData);
return new ContentResult { Content = dataSet, ContentType =
"application/json" };
}
public DataSet returndata()
{
DataTable dt = new DataTable();
dt.Columns.Add("产品编号");
dt.Columns.Add("产品名称");
dt.Columns.Add("单价");
dt.Columns.Add("库存量");
dt.Columns.Add("产地");
dt.Rows.Add("A001", "苹果", 10, 300, "中国");
dt.Rows.Add("A002", "葡萄", 20, 200, "中国");
dt.Rows.Add("A003", "香蕉", 30, 400, "中国");
dt.Rows.Add("A004", "甘蔗", 10, 300, "中国");
dt.Rows.Add("A005", "荔枝", 20, 200, "中国");
dt.Rows.Add("A006", "芒果", 30, 400, "中国");
dt.Rows.Add("A007", "猕猴桃", 110, 300, "中国");
dt.Rows.Add("A008", "柠檬", 210, 200, "中国");
dt.Rows.Add("A009", "栗子", 320, 400, "中国");
dt.Rows.Add("A010", "火龙果", 100, 300, "中国");
dt.Rows.Add("A011", "青芒", 250, 200, "中国");
dt.Rows.Add("A012", "巴旦木", 320, 200, "中国");
dt.Rows.Add("A013", "土豆", 380, 400, "中国");
dt.Rows.Add("A014", "苹果", 110, 300, "中国");
dt.Rows.Add("A015", "葡萄", 420, 200, "中国");
dt.Rows.Add("A016", "香蕉", 530, 400, "中国");
dt.Rows.Add("A017", "土豆", 380, 400, "中国");
dt.Rows.Add("A018", "苹果", 110, 300, "中国");
dt.Rows.Add("A019", "葡萄", 420, 200, "中国");
dt.Rows.Add("A020", "香蕉", 530, 400, "中国");
dt.Rows.Add("A021", "苹果", 10, 300, "中国");
dt.Rows.Add("A022", "葡萄", 20, 200, "中国");
dt.Rows.Add("A023", "香蕉", 30, 400, "中国");
dt.Rows.Add("A024", "甘蔗", 10, 300, "中国");
dt.Rows.Add("A025", "荔枝", 20, 200, "中国");
dt.Rows.Add("A026", "芒果", 30, 400, "中国");
DataSet temp = new DataSet();
temp.Tables.Add(dt);
return temp;
}
[Route("list")]
[HttpGet]
public ActionResult GetDataSetsList()
{
var dataSetsService =
HttpContext.GetServiceFromContext\<IDataSetsService\>();
//var dataSetsList = dataSetsService.GetDataSetsList();
//return Json(dataSetsList, JsonRequestBehavior.AllowGet);
return Json(new object[] { new { Id ="test", Name = "添加数据" } },
JsonRequestBehavior.AllowGet);
}
3、 需要对创建好的报表进行数据绑定,这里需要注意的是:在进行数据绑定时,务必在 Startup.cs 里进行对应的动态数据源绑定,不然在报表预览时会报错。
主要实现代码如下:
app.UseReporting(config =\>
{
config.UseFileStore(ResourcesRootDirectory);
config.LocateDataSource = args =\>
{
DataSetsController TemCon = new DataSetsController();
DataSet data1 = TemCon.returndata();
return data1;
};
});
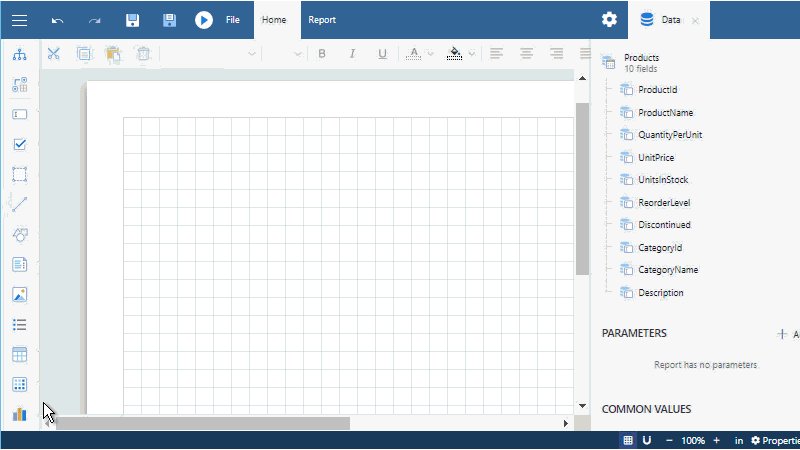
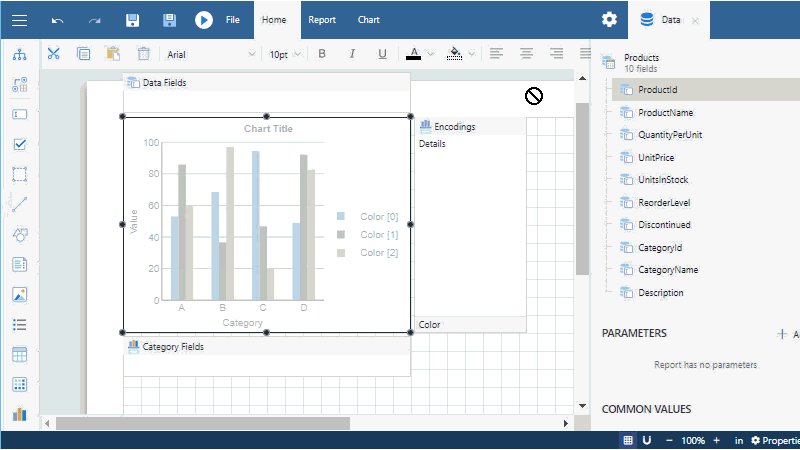
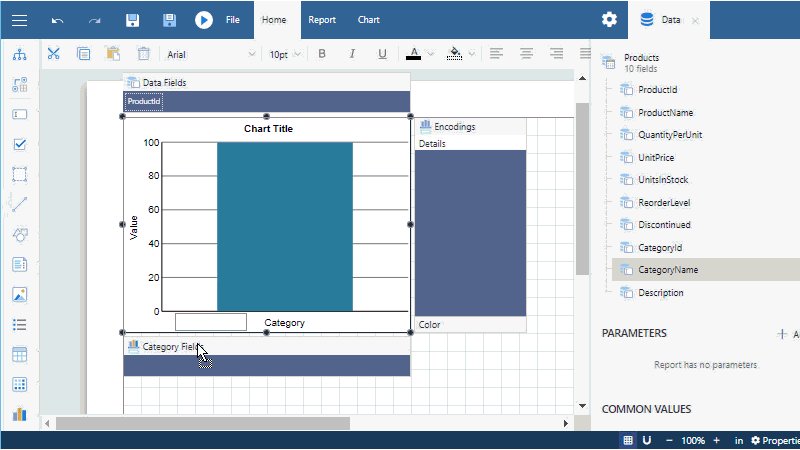
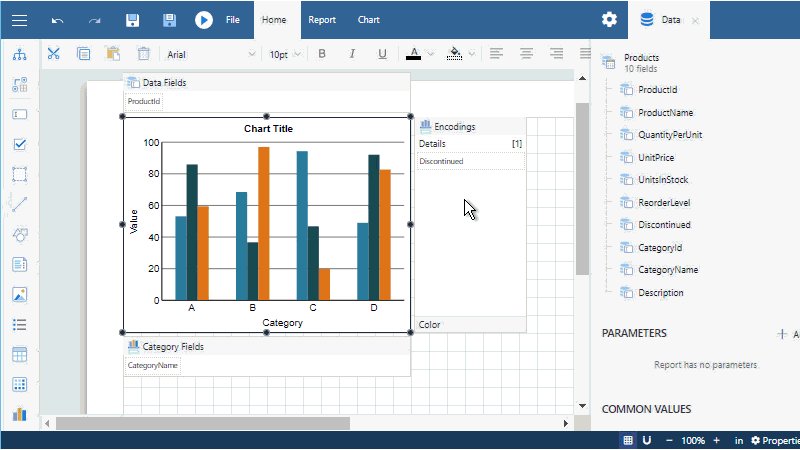
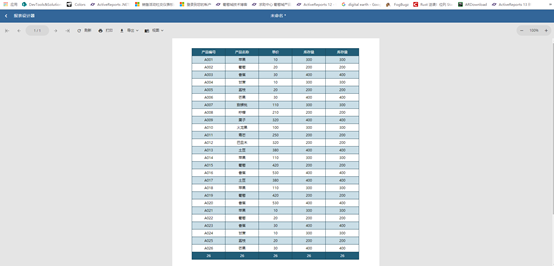
4、 完成上述步骤,即可实现在 ActiveReports 的在线报表设计器中动态绑定数据源,下面我们来看看具体的运行样式:



5、 示例资源下载:
- Startup.cs
- DataSetsController.cs
以上就是 ActiveReports 在线报表设计器实现动态绑定数据源的操作及示例代码,如需获取更多产品学习资料,请访问 ActiveReports 产品官网。

