甘特图是SpreadJS纯前端表格控件的新插件,它能够将业务场景中的工程项目管理、预算执行和生产计划等表格数据转换为更加直观的甘特图模式。作为一个特殊的"Sheet",甘特图可以无感的融入已有的表格中,使数据得以可视化展示,同时也更加直观地展示计划执行情况,具体效果可见下图:

SpreadJS甘特图插件具备以下的功能:
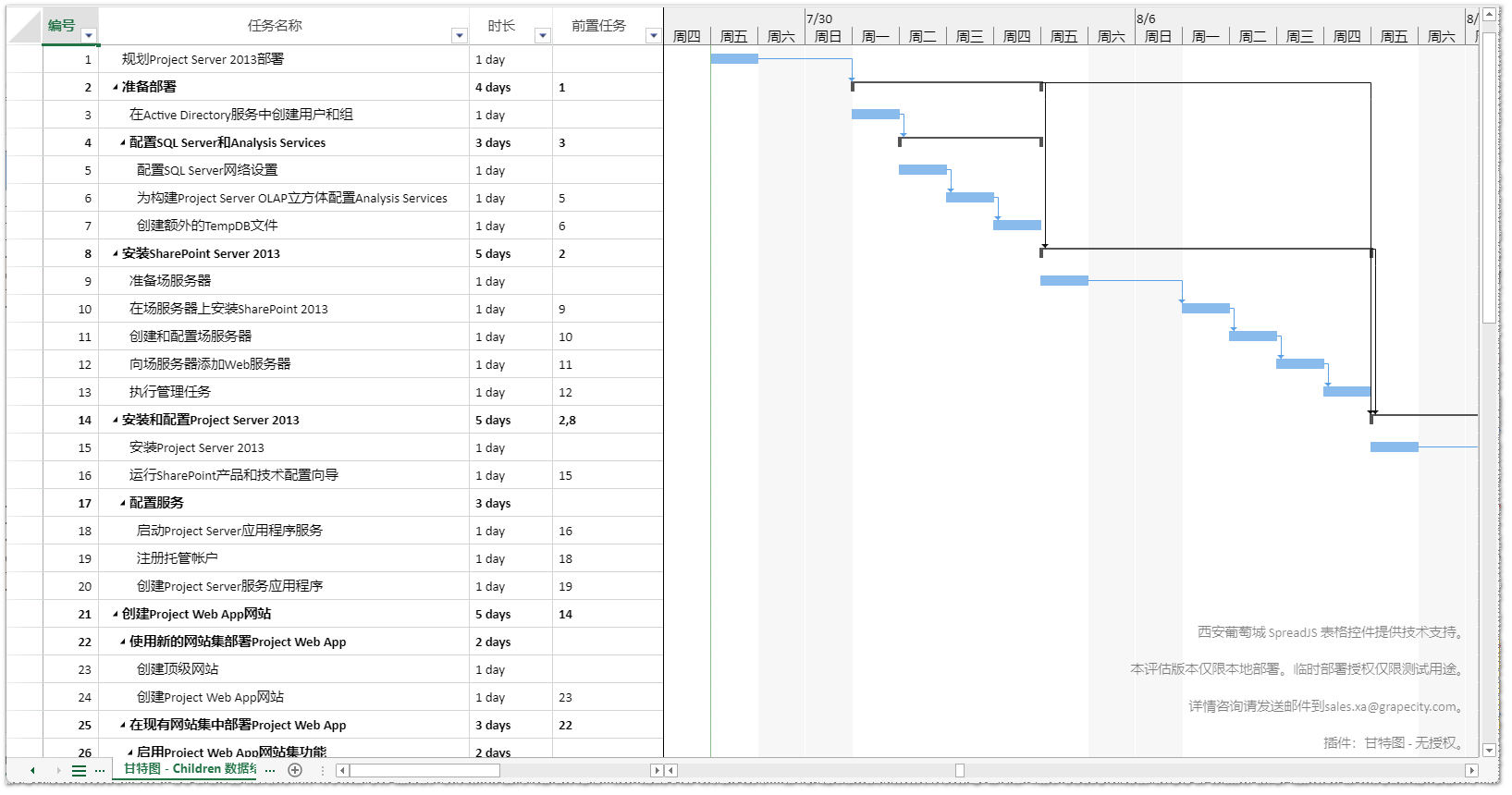
1.将属性数据以甘特图形式展示
基于SpreadJS的底层数据模型,甘特图插件能够将树形数据以甘特图表格和图表的形式展示,同时支持包含ID、Level和Children类型数据结构的数据。
// the id-parentId structure
schema: {
hierarchy: {
type: "Parent",
column: "parentId"
},
columns: {
id: { isPrimaryKey: true }, // the primary key is required in Id-ParentId type, so that we could build the hierarchy tree nodes
taskNumber: { dataType: "rowOrder" } // the row order is required in Id-ParentId type, to make sure the you could update the correct data
}
}
// the level structure
schema: {
hierarchy: {
type: "Level",
column: "level"
}
}
// the children tree structure
schema: {
hierarchy: {
type: "ChildrenPath",
column: "children"
}
}
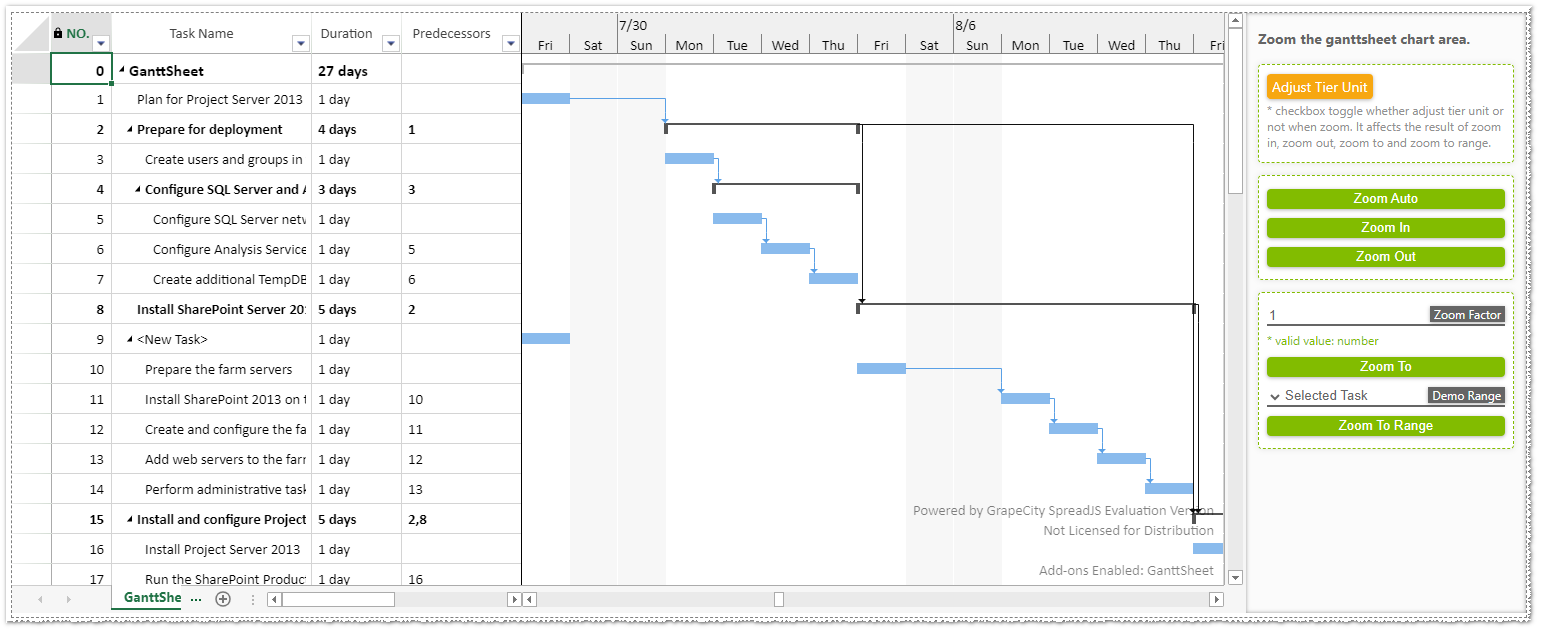
2. 支持对甘特图区域进行不同级别的缩放展示
SpreadJS甘特图插件支持不同级别的缩放显示,可以方便的展示按周、按天、按小时等的工作排期情况

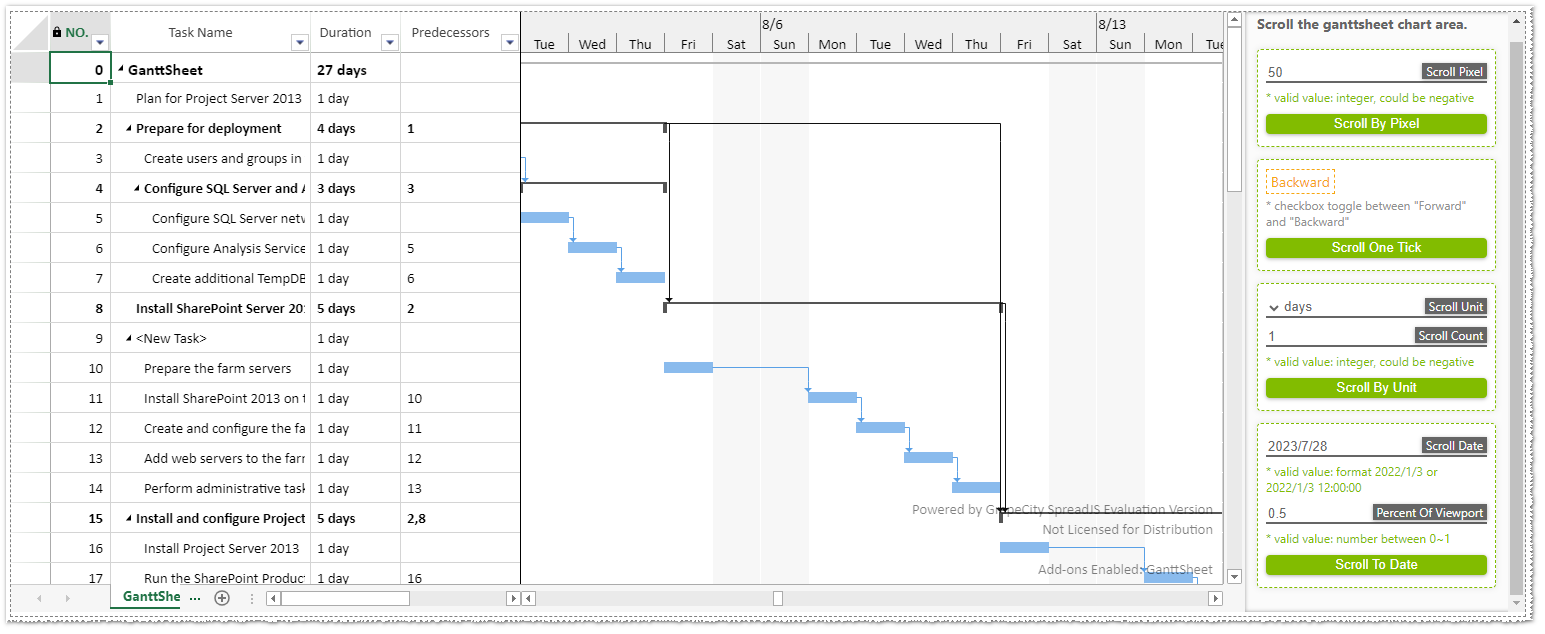
3. 支持按照不同单位进行滚动
如下图所示,支持不同方式的滚动设置

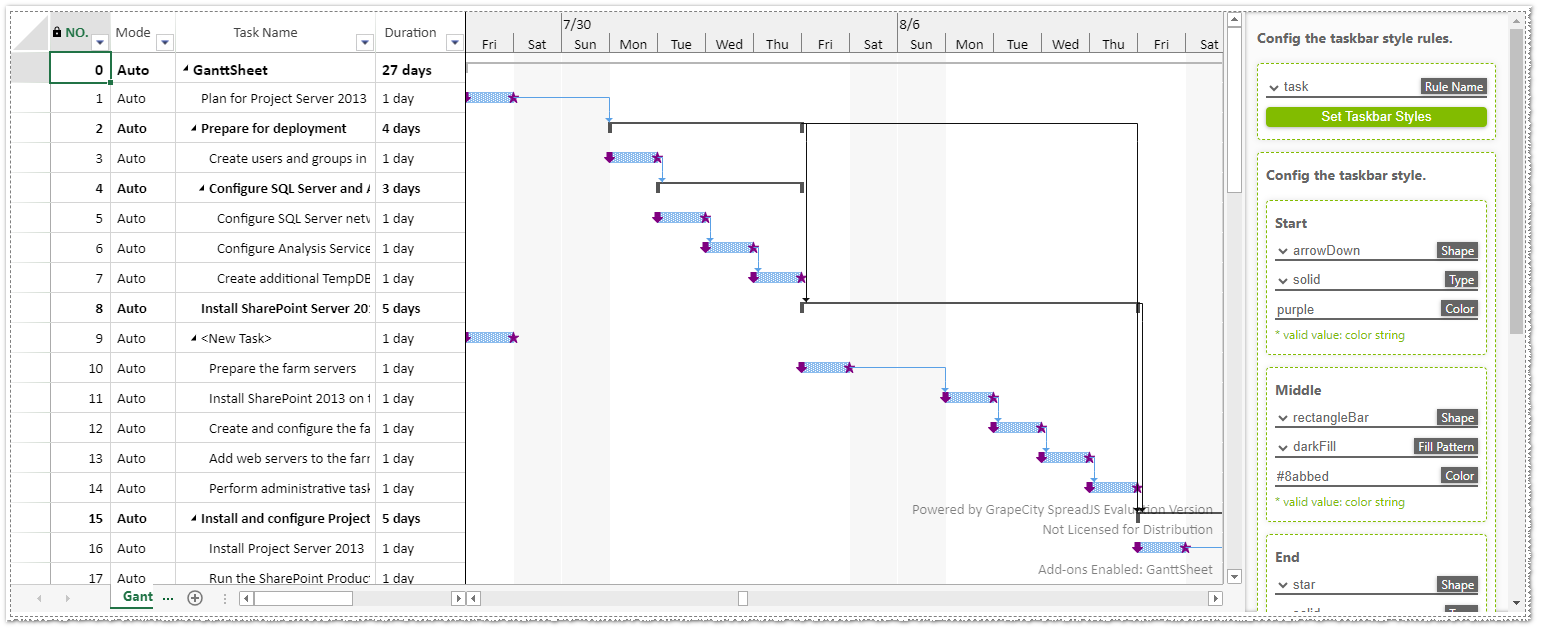
4. 可对图表中的对象进行定制
按照实际需要,对每一个Task Bar可以进行定制显示,用于表示强调或者其他特殊含义

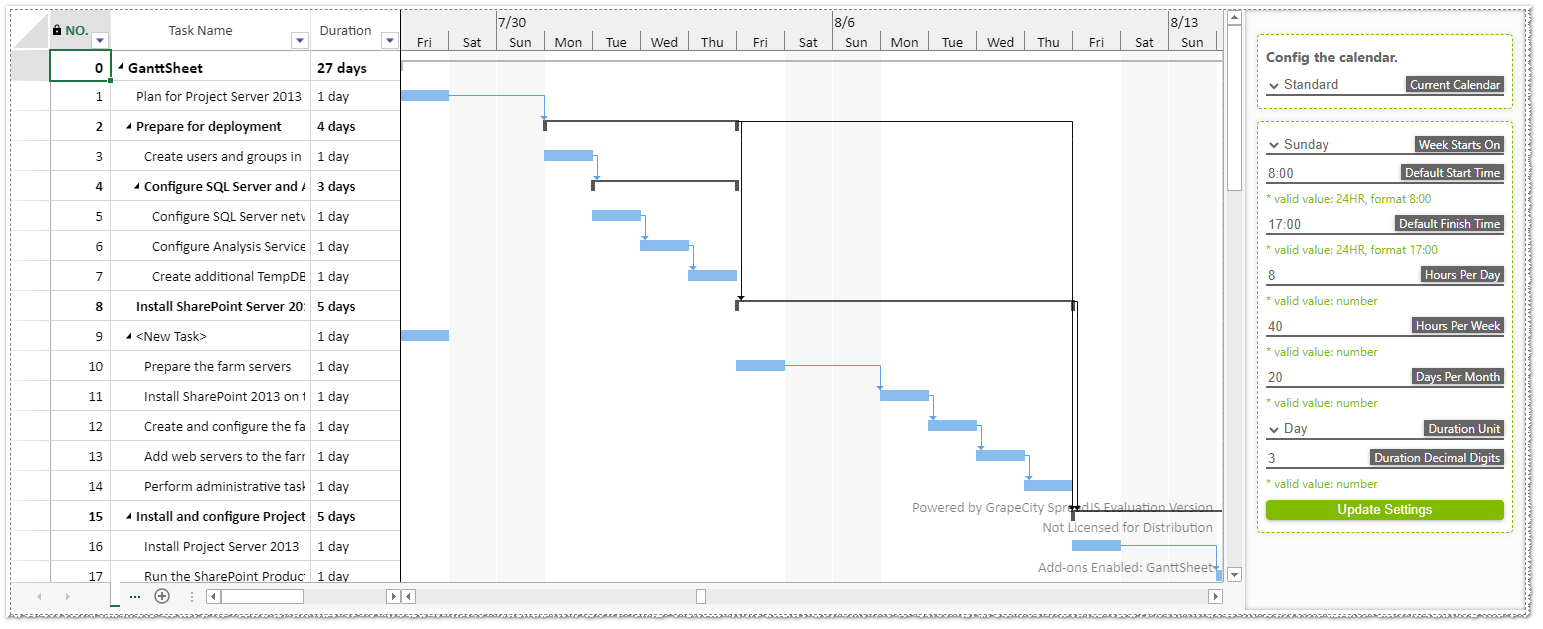
5. 可对日历进行配置
SpreadJS甘特图插件可以配置工作日,工作时间范围等,以适应不同项目的实际需要。
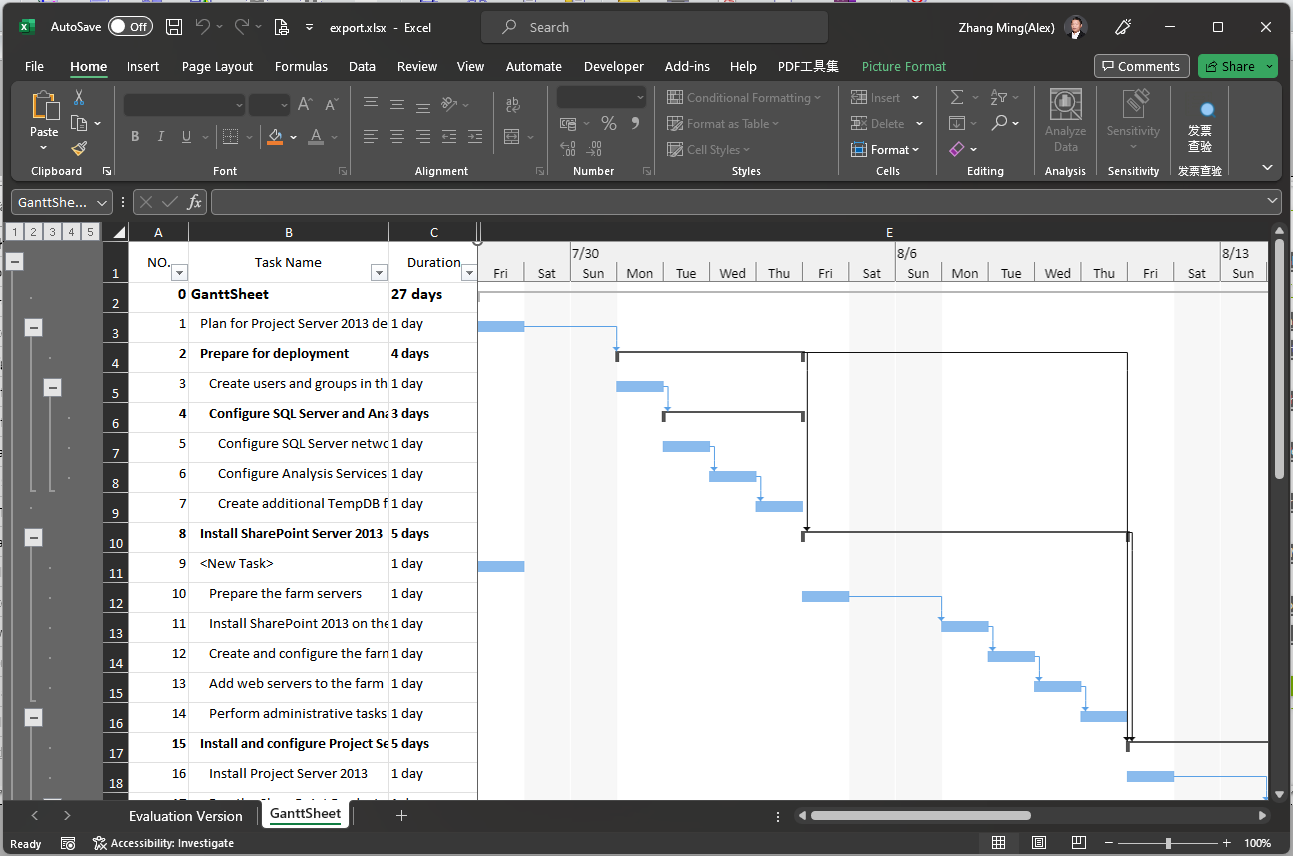
6. 支持保存为 SSJSON / SJS / Excel / PDF,并支持打印功能

申请预览版试用
如果想参与甘特图的预览版试用,可访问以下地址进行获取:https://gcdn.grapecity.com.cn/showtopic-180313-1-1.html
预览版产品包有以下的内容:
- 甘特图功能说明文档
- 7个插件示例:初始化甘特图、缩放及滚动、定制样式、布局设置、任务设置、日历设置、导入导出
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助: