产品动态
Wijmo 2016 v2版本正式发布
2016.7.20Angular 2 支持
Wijmo 对 Angular 2 提供了全面的支持。我们一直在紧跟Angular 2 开发团队的步伐,对其发布的最新候选版本提供支持。
Angular 2 示例
Angular 2 资源管理器http://demo.grapecity.com.cn/wijmo5/angular2/explorer/explorer/#/infra/intro
Angular 2 版本 FlexGrid入门http://demo.grapecity.com.cn/wijmo5/angular2/FlexGridIntro/FlexGridIntro/
Angular 2 版本 FlexChart入门http://demo.grapecity.com.cn/wijmo5/angular2/FlexChartIntro/FlexChartIntro/
Angular 2 版本 Input入门http://demo.grapecity.com.cn/wijmo5/angular2/InputIntro/InputIntro/
Wijmo不仅致力于对Angular 2提供支持,同时还对其他许多的JavaScript框架提供了互操作类库进行支持。一起来看看我们初步支持哪些其他的JS框架。
ReactJS 支持
React 是通过JavaScript构建用户界面独特且非常流行的类库。我们提供了一个基础的互操作模块,以便可以在ReactJS应用程序中使用Wijmo。
VueJS 支持
Vue是一个功能上类似于Angular 和React的JavaScript应用程序框架,但是更简单轻便。我们也提供了一个基础的互操作模块,以便可以在VueJS应用程序中使用Wijmo。
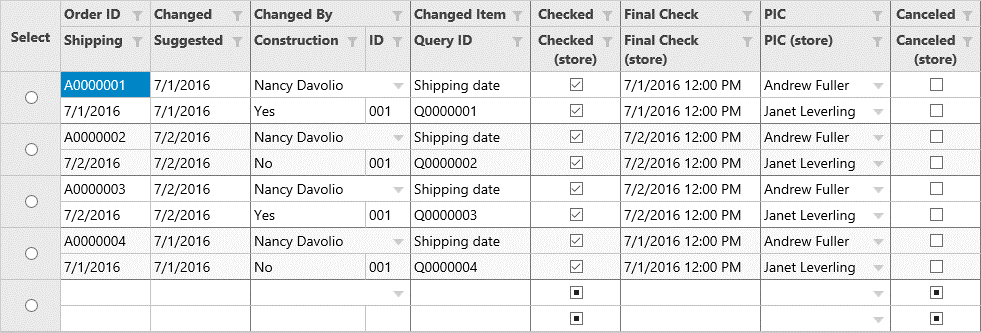
MultiRow
MultiRow是基于FlexGrid的一个扩展包,提供了在每一个数据行中,对单元格进行自定义布局的能力。通过在一条记录中创建多行并合并单元格,可以将表格显示为像报表般灵活的布局样式。这样做可以在无需水平滚动表格的情况下显示许多单元格。MultiRow也可以按照分层结构对字段进行分组。同时还支持复杂的Header布局,使得Header可以匹配数据行的布局。同时由于MultiRow本身继承自FlexGrid,它同样也从FlexGrid共享了许多功能。MultiRow 仅在Wijmo 企业版中可用。

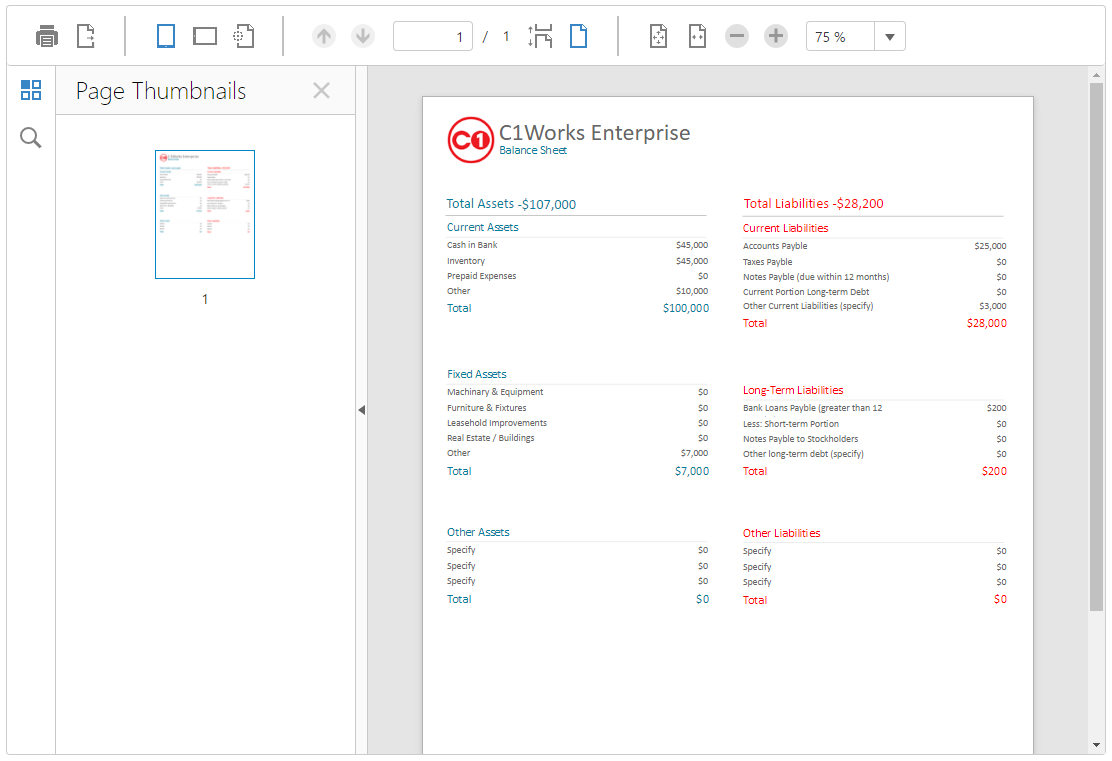
FlexReport ReportViewer
我们向您隆重介绍ReportViewer,该功能包括一个客户端的ReportViewer控件,该控件通过服务器端的FlexReport呈现报表。现在ReportViewer功能以一个示例的方式提供,包含了一个测试版的ReportViewer控件。

新的图表类型
我们在不断地向Wijmo添加新的图表类型。我们的最终目标是包含来自于 Microsoft Excel全部的图表类型。
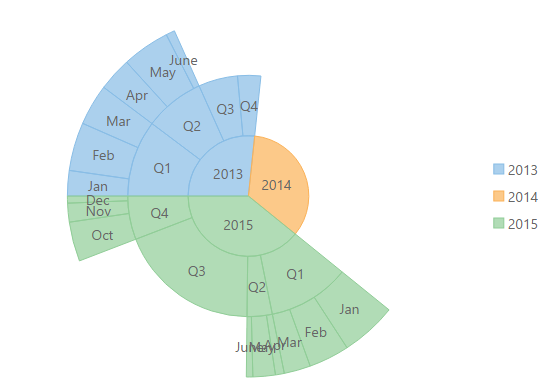
旭日图
我们在一个新的wijmo.chart.hierarchichal 模块中添加了一个新的控件 旭日图 。旭日图用来表示分级数据,而分级数据如果用FlexChart进行表示将显得比较困难。旭日图以一种分层方式显示,非常适合用来显示关系数据。

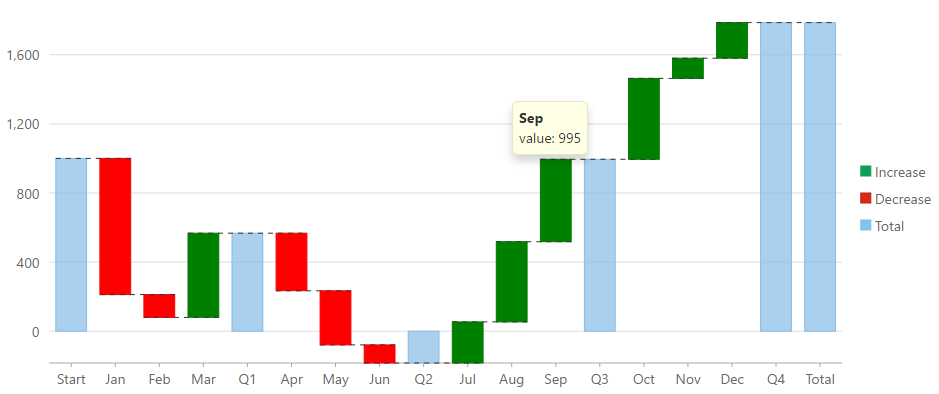
瀑布图
我们将 瀑布图 作为wijmo.chart.analytics 模块的一部分添加。瀑布图旨在向一个数据系列中添加一个数据趋势的分析信息,因此它非常适合包含在我们的analytics扩展包中。瀑布图图表展示一个数据系列增加或减少的累计汇总。

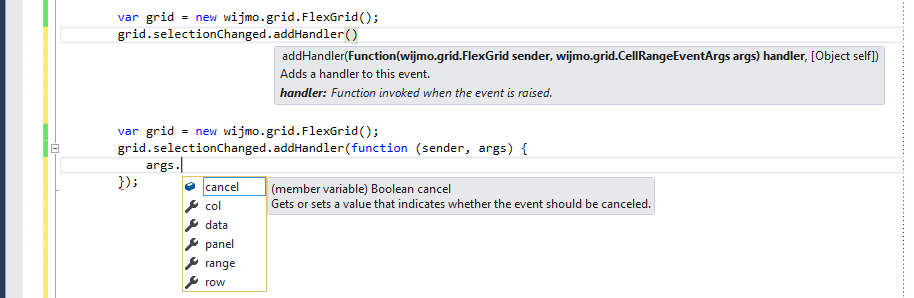
Visual Studio 中的JavaScript 智能感知
本次发布包含了当在Visual Studio中使用 Wijmo时的智能感知 支持。智能感知非常有用,它提供了控件成员的自动完成以及每一个成员变量的文档信息。

开始使用
下载Wijmo 企业版以开始使用我们的组件进行开发。
关于葡萄城
葡萄城成立于 1980 年,是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过各类软件开发工具和服务,创新开发模式,提升开发效率,推动软件产业发展,为“数字中国”建设提速。