ComponentOne-ComponentOne Calendar for UWP(时间日期控件)
使用 ComponentOne Calendar™ for UWP 创建数据驱动工作台和日程安排应用。获得基于手势的月份导航,日期范围选择和数据绑定,从而快速简单地开发应用。
基于手势的导航
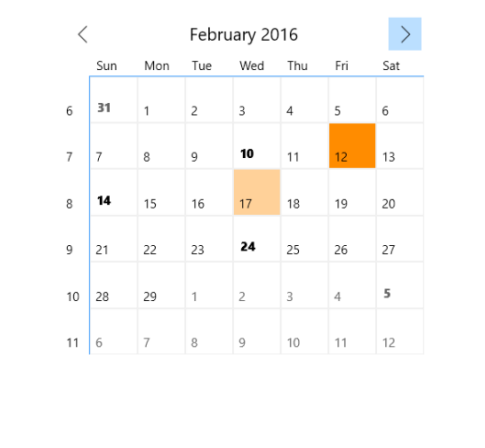
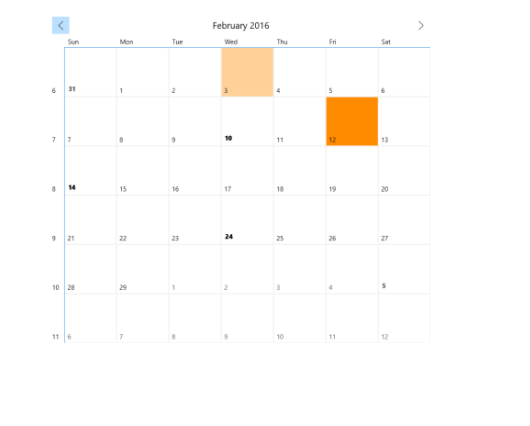
默认情况下,C1Calendar 支持滑动和点击手势来进行日期导航和选择。左右滑动来实现月份导航或者点击导航按钮来达到相同的效果。默认用户通过点击或按住滑动手势可以选择一天或多天。通过设置一个属性可以限制用户选择日期的数量。

日期范围选择
默认用户通过点击或按住滑动姿势来选中一天或者许多天。使用 MaxSelectionCount 属性可以控制他们选择日期的数量。
自定义日历设置
指定一周的开始日期,工作日集合等。你可以在 UWP 支持的任何文化中使用 C1Calendar。通过特定的 brush 属性,从视觉上直观的区分工作日和周末。可以对任何日期加粗给最终用户突出它。

简单灵活的样式模型
使用 C1Calendar,你可以轻易更改控件画笔而不需要覆写模板。控件的每一个可见部分都有它自己的画笔,包括相邻的天,周末,选中的天,月头等。
自定义日期外观和内容
你可以使用自定义模板和模板选择器替换任何日期的外观。使用自定义 C1DataTemplateSelector 的实现来显示日期块内的自定义内容,比如日历预约。
显示周的数量
通过设置一个属性就可以显示周的数量。不会出现尾随的空周,因为 C1Calendar 总是显示每月的最小数量周数,不管每个月是 4 周,5 周还是 6 周。
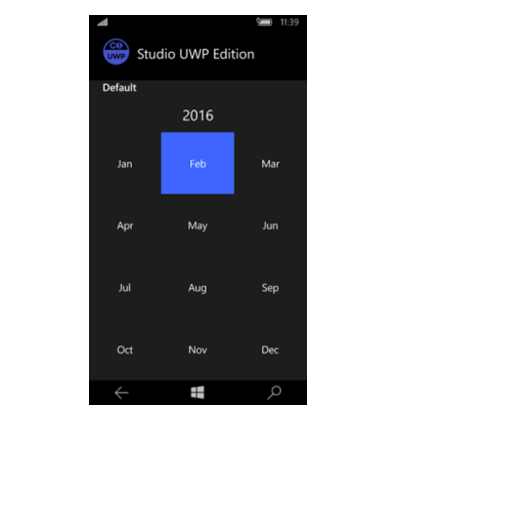
年模式和十年模式
在历史日期可以按年模式和十年模式导航。

今日按钮
今日按钮允许用户点击一次返回到当前的日期。设置 ShowTodayButton 属性为 True 来显示此按钮。