ComponentOne Editor for ASP.NET(编辑器控件)
强大的编辑器控件,即 ComponentOne Editor for ASP.NET 出品的的控件,甚至可以让非技术用户对任何网页上的 HTML 内容进行创作和管理。你可以用这个直观的、像微软 Word 一样的编辑器来更换任何文本框,它可以允许你用你自己喜欢的样式,包括设计、源代码或者拆分视图,来编辑你的 HTML 内容。
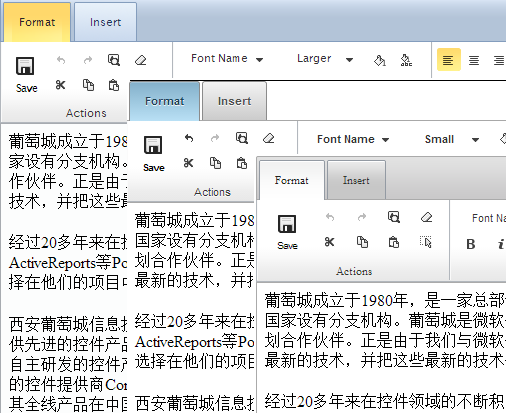
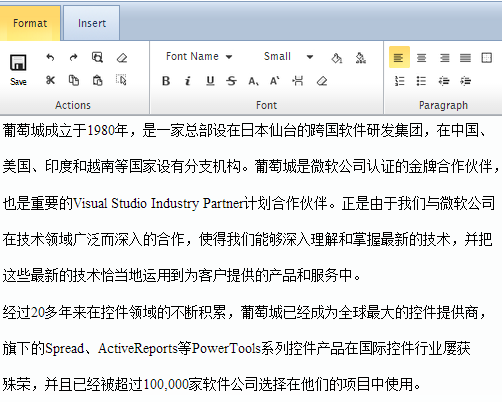
微软 Office 风格的用户体验
Ribbon菜单和功能区
该编辑器实现了 Microsoft Office 样式的功能区界面。此功能区可以将一些相关的命令组织到一系列的标签下,这使得用户能够轻松地熟悉该编辑器的各项功能,而无需强迫他们来浏览菜单的层次结构。

强大的HTML编辑能力
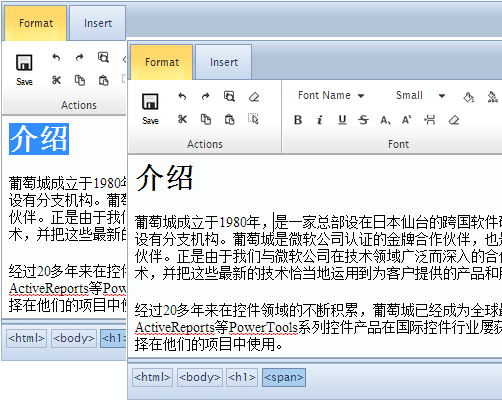
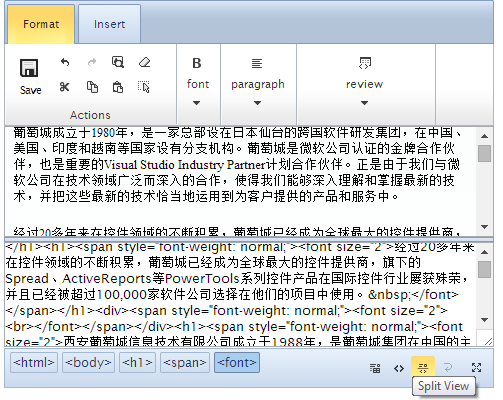
设计、代码和拆分
ComponentOne 编辑器支持三种 HTML 编辑视图:
- 设计 - WYSIWYG 视图支持。
- 代码 - 源视图支持。
- 拆分 - 拆分视图(设计和源代码)支持。
在编辑器底部的工具栏可以让用户在各个不同视图之间进行切换。C1Editor 还支持全屏编辑模式,在这种模式下,该控件可以调整大小以适应整个浏览器窗口(或父框架)。全屏模式可用于所有的这三种编辑视图。

提供丰富的交互体验
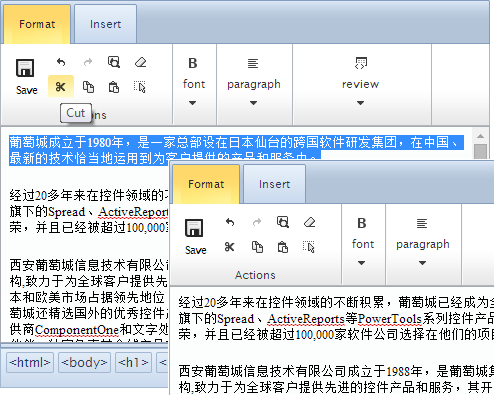
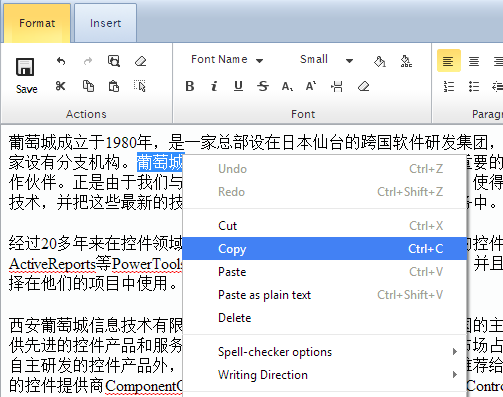
剪切板、上下文菜单和节点路径选择器
为了增强用户体验,C1Editor 提供了键盘快捷方式以便快速编辑文本,例如,使用 CTRL + C 组合键对文本进行复制。您可以用右键单击上下文菜单支持就可以快速剪切、复制或粘贴文本。在一个表格内部进行点击,并体验其他的上下文菜单支持——如,插入行、删除列、拆分单元格,以及更多。对于节点路径选择器,用户可以在当前光标位置显示 HTML 标签的层次结构。在路径选择器中选择一个标签来改变选择的范围。例如,在路径选择器中单击< body >元素,以选择编辑器中的所有节点。
灵活的外观
支持全屏和主题定制
C1Editor 支持全屏编辑模式,在这种模式下,控件可以调整大小以适应整个浏览器窗口(或父框架)。全屏模式可用于全部三种编辑视图。您可以定制级联样式表(CSS)的样式来定义自定义皮肤。有了 CSS 支持,你可以使编辑器与你的组织标准相匹配。