2017年Wijmo的第1个Release已经发布了!它充满了令人兴奋的新控件和新功能。一个新的TreeView控件;一个只有看到你才会相信的MultiAutoComplete控件;移动平台报表查看器;以及支持服务端的OLAP。
TreeView控件
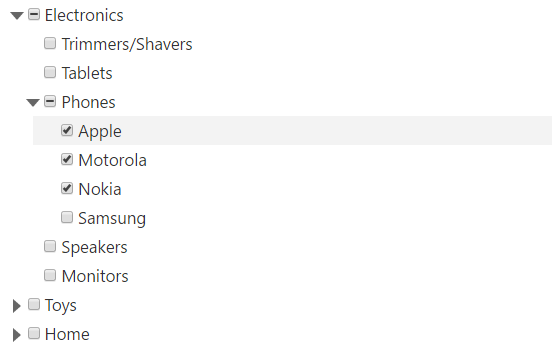
在Wijmo的新TreeView中显示分层列表,其功能包括复选框,图标,拖放,延迟加载,节点编辑等。TreeView是一个新的wijmo.nav模块的一部分。

MultiAutoComplete控件
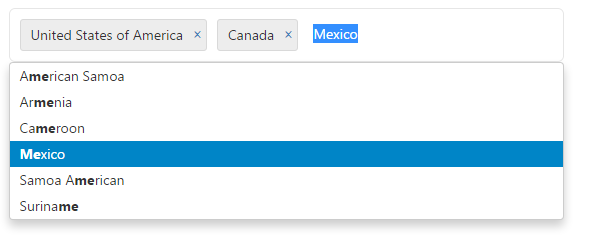
MultiAutoComplete是一个独特的控件,它将多重选择与自动完成混合在一起,从而命名。这种类型的控件通常用于例如博客中的“标签”等聚合列表。我们在输入模块中添加了MultiAutoComplete。

服务端OLAP
使用Wijmo的Pivot控件,用于分析客户端的数据集。我们的客户端OLAP引擎可以处理相对大量的数据(大约数十万条记录),但是它需要将原始数据下载到客户端,这使得分析真正的大型数据集(数百万记录)变得不切实际。
在此版本中,我们已向我们的OLAP控件添加了服务器端支持。 现在,您可以使用itemSource属性中的URL来指示OLAP控件在服务器上查询Web API,而不是在客户端进行分析的数组。服务器端引擎是我们的ASP.NET MVC产品系列的一部分,必须单独安装和授权。我们建议您购买Ultimate,以便为我们的OLAP控件提供服务器和客户端组件。
FlexChart支持渐变色
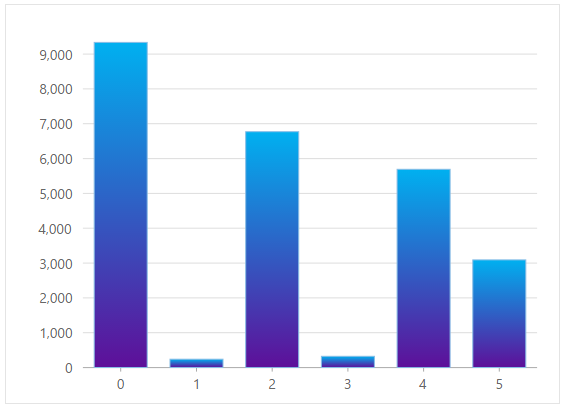
FlexChart现在支持应用渐变颜色来绘制元素。 渐变可以是径向或线性,支持多种颜色以及不透明度。 使用我们的新渐变支持,向您的图表添加一些样式。

ReportViewer支持移动端
我们也很高兴为ReportViewer发布移动支持。我们的ReportViewer控件现在具有响应式设计,并将自适应不同屏幕尺寸的移动设备。

ReportViewer示例 | ReportViewer教程
改善Angular2中组件的继承
增加了对Angular的静态提前编译器(Ahead-of-Time compiler)的支持和删除@WjComponent装饰器的支持后,通过从Wijmo组件继承自定义组件来创建自定义组件成为一个挑战。我们通过添加两个方法来简化创建和维护派生自Wijmo的组件,从而解决了这个问题:
- • 存储Wijmo @Component元数据的特殊变量。
- • 特殊的“created”方法,从每个Wijmo组件的构造函数调用,可以重写以定义或重新定义组件的默认值,而不是声明组件构造。
每个Wijmo组件/指令现在有一个相应的变量从组件的模块导出,表示为@ Component / @Directive装饰器属性。变量的名称被构造为<驼峰式的组件类名>Meta。例如,wjInputNumberMeta变量表示WjInputNumber组件的元数据。这样的变量在创建从Wijmo组件派生的自定义组件时非常有用,您必须提供一个@Component装饰器,其属性应该复制基类@Component装饰器的大部分属性。
您还可以选择不声明自定义组件的构造函数,因此无需定义和维护其参数,而与基本Wijmo组件的构造函数参数同步。相反,您可以覆写“created”方法,并在此处执行通常在类构造函数中执行的必要初始化。
下面是一个从WjFlexGrid组件继承的MyGrid组件的示例,并添加了“myProperty”属性和相应的“myPropertyChange”事件:
import { WjFlexGrid, wjFlexGridMeta } from 'wijmo/wijmo.angular2.grid'; @Component({ selector: 'my-grid', template: wjFlexGridMeta.template, inputs: [...wjFlexGridMeta.inputs, 'myProperty'], outputs: [...wjFlexGridMeta.outputs, 'myPropertyChange'], providers: [ { provide: 'WjComponent', useExisting: forwardRef(() => MyGrid) }, ...wjFlexGridMeta.providers ] }) export class MyGrid extends WjFlexGrid { private _myProperty: string; myPropertyChange = new EventEmitter(false); constructor( @Inject(ElementRef) elRef: ElementRef, @Inject(Injector) injector: Injector, @Inject('WjComponent') @SkipSelf() @Optional() parentCmp: any, @Inject(ChangeDetectorRef) cdRef: ChangeDetectorRef) { super(elRef, injector, parentCmp, cdRef); } get myProperty(): string { return this._myProperty; } set myProperty(value: string) { if (this._myProperty !== value) { this._myProperty = value; this.myPropertyChange.emit(value); } } }
FlexGrid FilterPanel
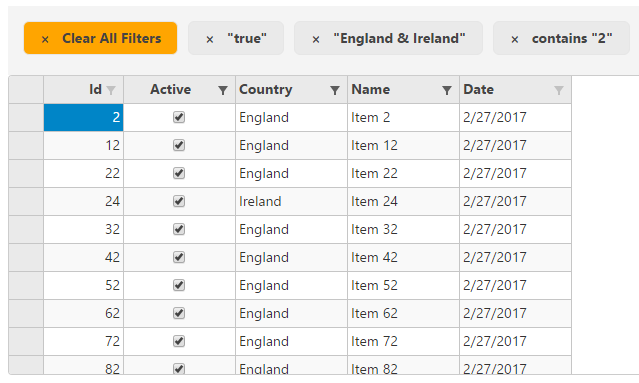
我们最近与客户合作创建了这个新功能,轻松处理过滤器。当过滤完成后使用的过滤条件就会显示在过滤面板区域。

ServerCollectionView
ServerCollectionView是我们根据客户请求创建的另一个示例。 我们以前创建了ODataCollectionView,但是很多人问如何绑定到任意的服务器端API。 ServerCollectionView演示了如何做到这一点,包括如何根据您的需要定制它。

FlexGrid金融示例
我们还添加了新的金融示例,在FlexGrid中显示FTSE 100公司的股票报价的模拟实时数据。该示例以给定间隔模拟批处理的事务,并修改表格上仅变化的单元格的信息。

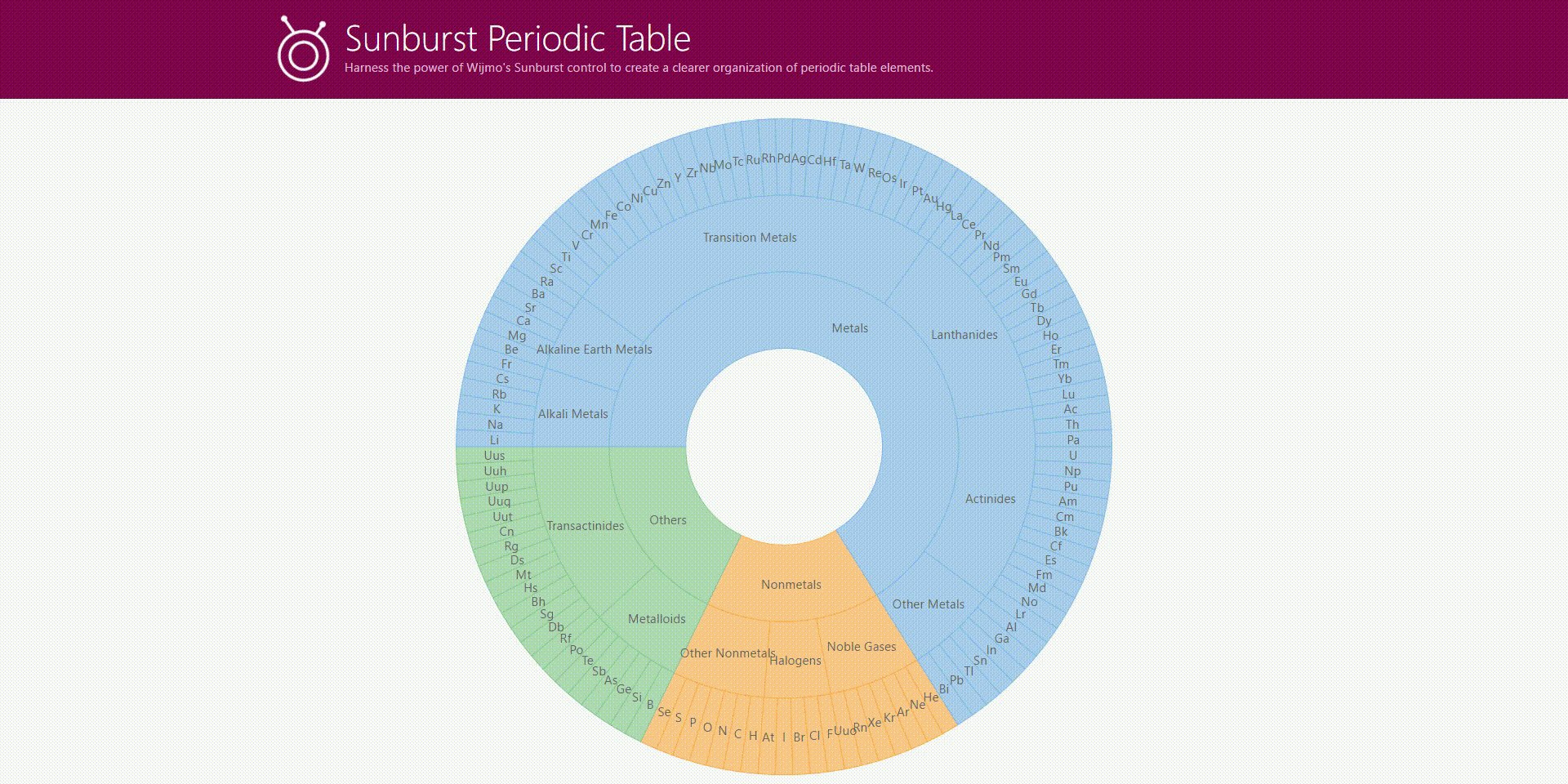
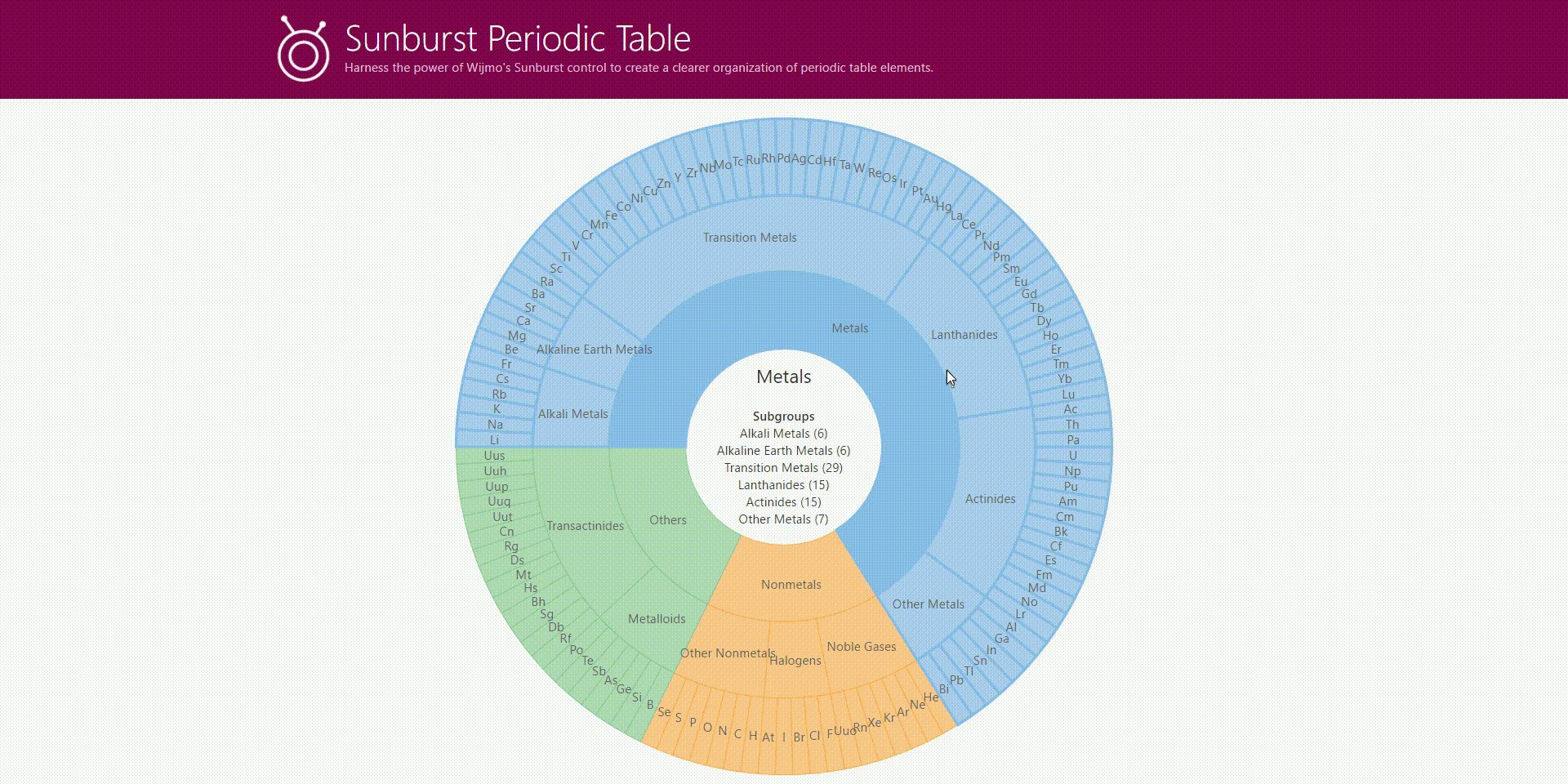
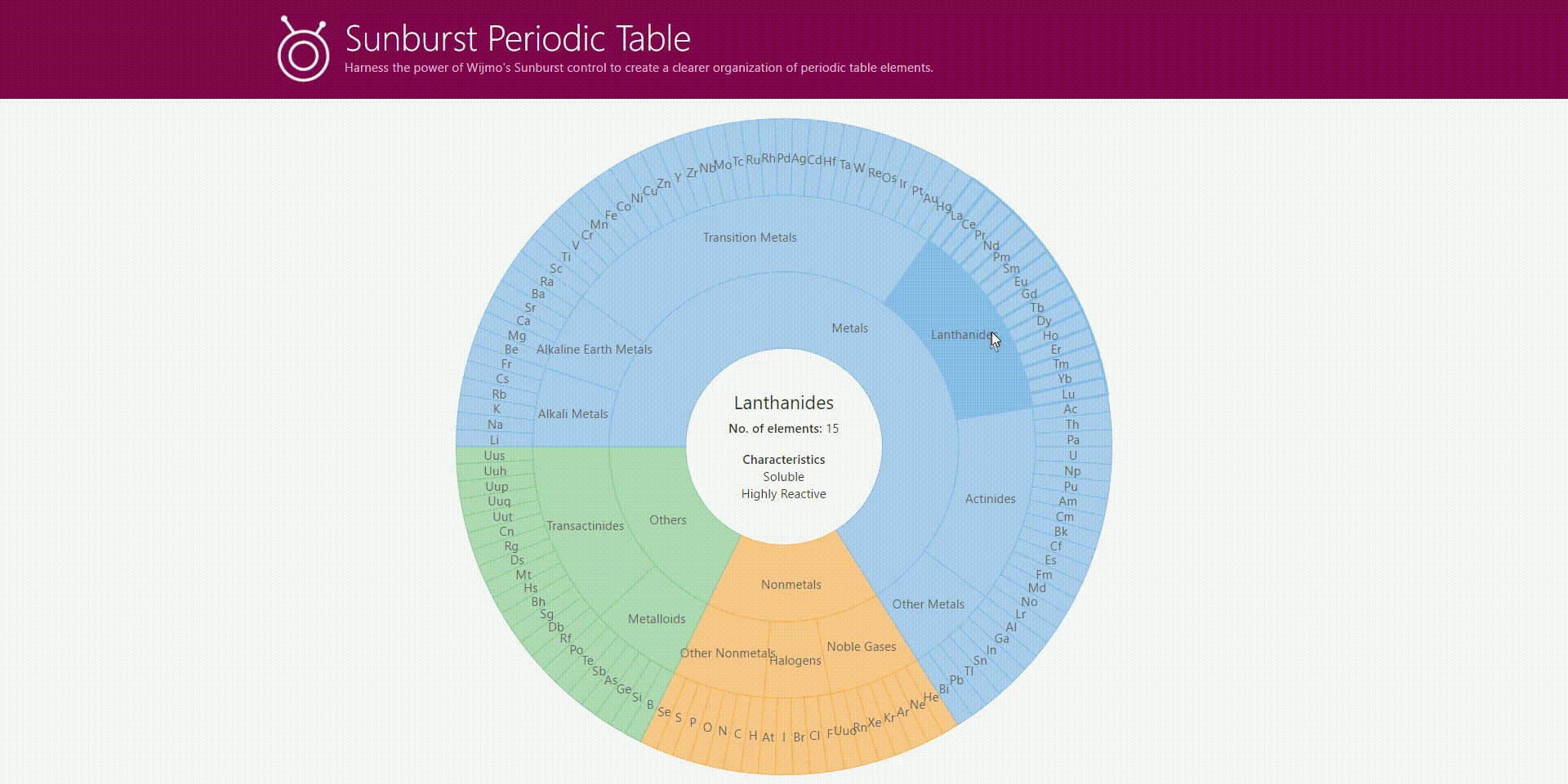
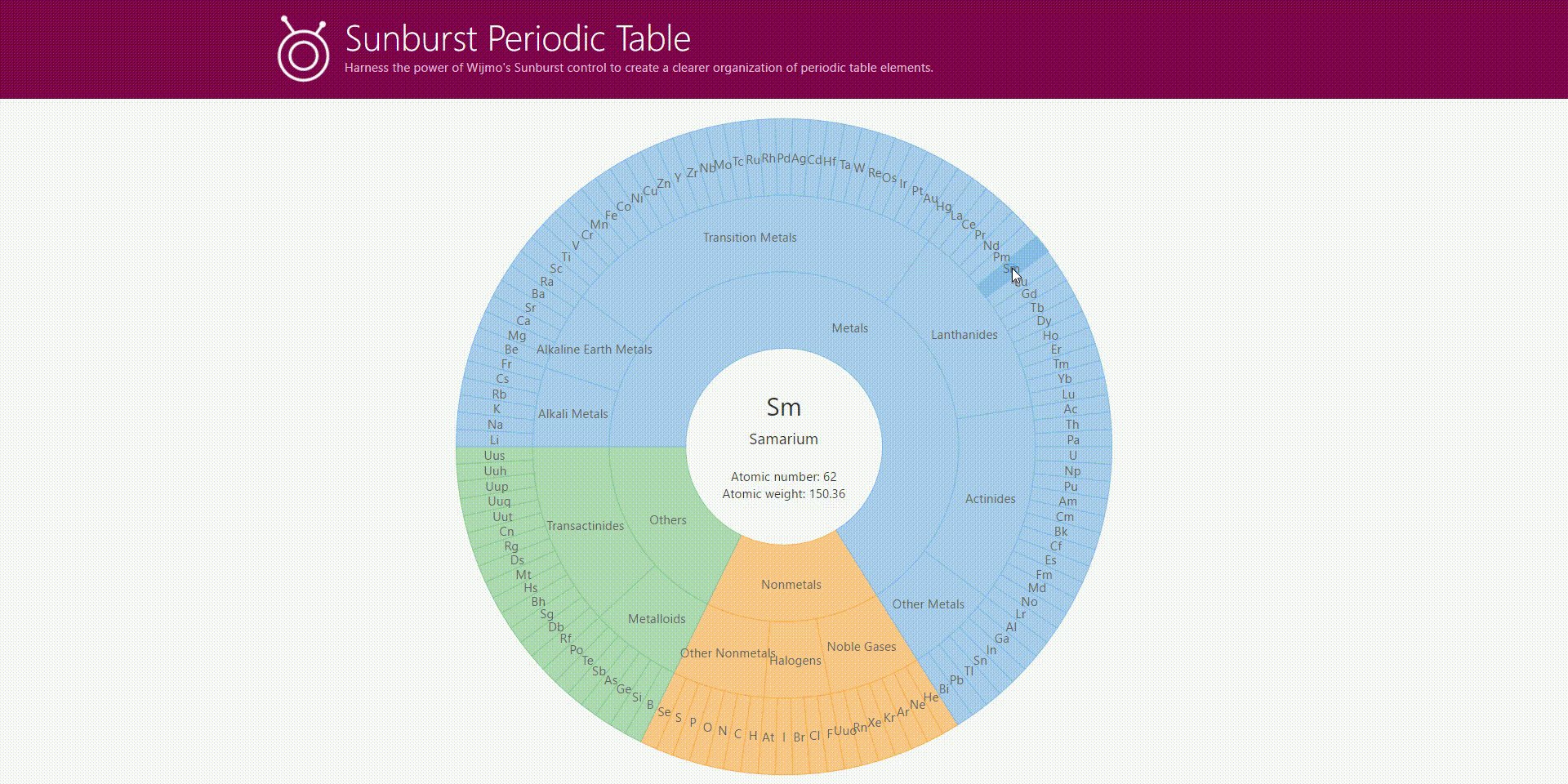
元素周期表旭日图
一个有趣的示例,将传统元素周期表变成旭日图表。