探索Wijmo的ReactJS控件
Wijmo的表格,图表,输入和仪表盘-功能丰富,可扩展以及快速-现在它们支持React。
- 轻量:React的interop模块小于7K,而我们最流行的控件FlexGrid,基本大小是113KB
- 无依赖性:TypeScript编写的纯JavaScript控件,可以在React支持TSX。
- 易读,通用API:API容易掌握
- 可扩展:控件提供尽可能多的简单内核
- 通俗:表格和图表的设计类似Excel
- 最佳支持:对于React控件,我们团队提供最好的支持和资源
深入探讨React控件
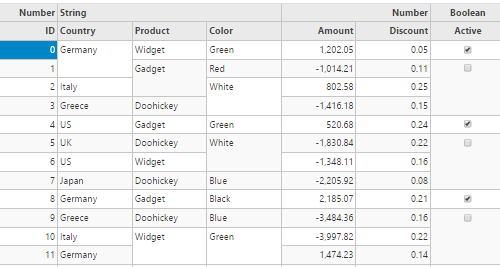
FlexGrid:最棒的数据表格
获得业界最灵活,轻量级的数据表格与React相关的所有益处
基本功能
- 行和列头
- Cirtualized DOM
- 选择和选择模式
- 改变列尺寸和自动改变尺寸
- 列顺序和拖动
- 排序
- 分页
- 编辑
- 单元格格式
- 自定义单元格
- 冻结区域
- 在基本Demo中查看所有功能(这是基于Angular的Demo,但所有功能在React可用)
- 高级功能
- 过滤
- 分组
- 分层数据
- 聚集和分类汇总
- 校验
- 变更跟踪
- 深绑定
- 值映射
- 选取框和选择表头
- 粘性元素
- 单元格合并
- 表尾

FlexGrid: ReactJS 数据表格
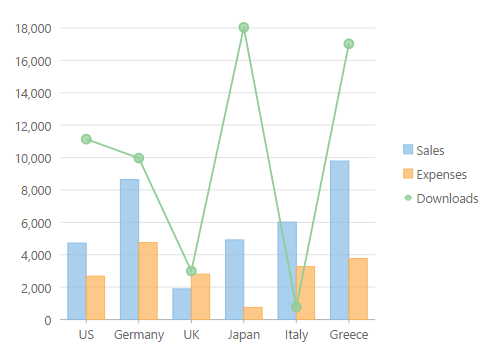
FlexChart:快速,灵活的JavaScript图表控件
轻量级的ReactJS图表控件包含所有关键功能和你所需要的类似Excel图表类型。
内置功能- 灵活绑定
- 表头和表尾
- 全球化
- 点击测试
- 标签
- 缩放
- 线标记和区域
- 轴
图表类型
- 柱状图
- 条状图
- 散点图
- 线型图
- 区域图
- 样条图
- 金融图

FlexChart混合图表类型, ReactJS图表控件
输入:移动优先的输入控件
ReactJS输入控件允许你使用丰富的格式创建集成应用内置功能
- 灵活绑定
- 现代、简洁的数据界面
- 最小/最大日期和数字范围
- 时间间隔
- 弹出HTML元素
- 在菜单选择的MVVM命令
输入类型
- 列表框
- 选择框
- 自动完成
- 多选框
- 菜单
- 日期/时间
- 数字
- 颜色
- 输入掩码
- 弹出框
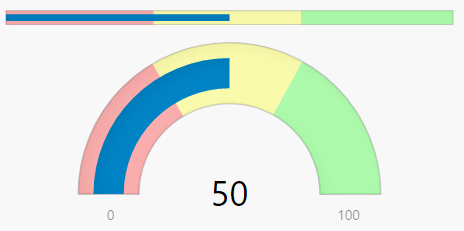
仪表盘:触摸优先的动态仪表盘控件
ReactJS仪表盘控件内置触摸功能和动画
内置功能- 触摸优先交互
- 范围
- 标签
- 阴影
- 动画
- 高亮当前值
- 开始角度和扫描角度
- 方向
- 文字
- 样式自定义
- 线型
- 径向
- 靶心图

线型和径向仪表盘范围
Wijmo5, ReactJS和TypeScript
用TypeScript编写的纯JavaScript控件- 你可以从Wijmo控件到ReactJS无缝衔接
- 在TypeScript中支持IntelliSense
- 你可以获取设计时错误检查
- 你可以享受ES6带来的好处,像CollectionView类一样面向对象,具有XAML相同的对象模型
- Wijmo5包含真正的和框架无关的JavaScript控件-意味着你很容易在框架之间迁移,而不需要新控件

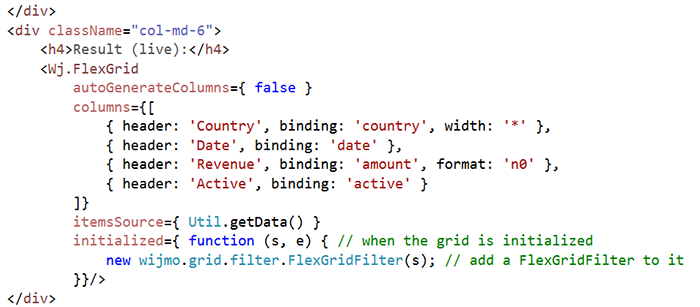
FlexGrid 在ReactJS中

