概述
首先,恭喜Angular团队发布Angular version 6.0.0!
在本系列的第一篇文章中,我们展示了如何使用WijmoJS,NPM,Webpack 和 JavaScript 框架构建 Web 应用程序。
在本文中,我们将展示如何将WijmoJS与NPM和Webpack一起使用,来创建最流行的基于HTML5的JavaScript Web应用程序。本博客主要使用WijmoJS+AngularJS来构建Web应用程序,移动应用程序或桌面应用程序,这个全功能的框架结合了声明性模板,依赖注入以及端到端工具。 阅读更多关于WijmoJS的Angular支持。
当然,我们不会深入讲解NPM,Webpack或Angular本身的细节。 因为这些工具都非常受欢迎,并且有完整的文档记录,我们将专注于“如何将WijmoJS添加到用Angular编写的简单应用程序中”。
在所有框架中创建应用程序的基本步骤都是类似的:
- 安装适当的CLI(命令行界面实用程序)以生成,运行,维护和部署应用程序。
- 使用CLI创建应用程序。
- 使用NPM将WijmoJS添加到应用程序。
- 导入您要使用的组件并添加适当的标记。
具体步骤如下:
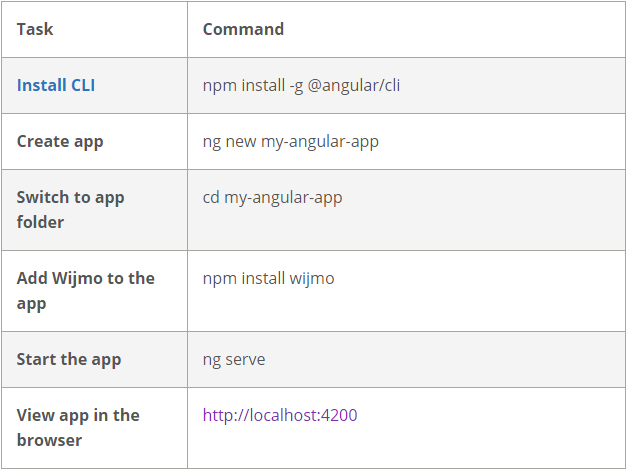
第1步,创建一个新的Angular应用程序
按照以下步骤创建一个新的Angular应用程序,启动并运行:

第2步,添加WijmoJS模块
打开“src / app / app.module.ts”文件,为网格和图表添加WijmoJS模块:
// src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// import Wijmo modules
import { WjGridModule } from 'wijmo/wijmo.angular2.grid';
import { WjChartModule } from 'wijmo/wijmo.angular2.chart';
// apply Wijmo license key
import { setLicenseKey } from 'wijmo/wijmo';
setLicenseKey('your license key goes here');
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
WjGridModule,
WjChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
注意getData返回一个CollectionView而不是一个常规数组。 CollectionView类支持排序,筛选,分组,货币和通知。在这个例子中,我们将它用作网格和图表的数据源。
第3步,向控件添加数据
首先打开“src / app / app.component.ts”文件,并为控件提供一些数据:
打开“src / app / app.module.ts”文件,为网格和图表添加WijmoJS模块:
// src/app/app.component.ts
import { Component } from '@angular/core';
// import Wijmo components
import { CollectionView } from 'wijmo/wijmo';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Wijmo Starter App';
data = this.getData();
getData() {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i < countries.length; i++) {
data.push({
country: countries[i],
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
downloads: Math.round(Math.random() * 20000),
});
}
return new CollectionView(data);
}
}
注意getData返回一个CollectionView而不是一个常规数组。 CollectionView类支持排序,筛选,分组,货币和通知。在这个例子中,我们将它用作网格和图表的数据源。
第4步,将Angular控件添加到应用程序
要将表格和图表添加到应用程序,请编辑src / app / app.component.html文件,如下所示:
<!-- The content below is only a placeholder and can be replaced. -->
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<img width="100" alt="Angular Logo" src="data:image/svg+xml;base64,PH…">
</div>
<h2>Here are some Wijmo controls to help you start:</h2>
<div class="App-panel">
<wj-flex-grid [itemsSource]="data">
</wj-flex-grid>
<wj-flex-chart [itemsSource]="data" [bindingX]="'country'">
<wj-flex-chart-series [binding]="'sales'" [name]="'Sales'">
</wj-flex-chart-series>
<wj-flex-chart-series [binding]="'expenses'" [name]="'Expenses'">
</wj-flex-chart-series>
<wj-flex-chart-series [binding]="'downloads'" [name]="'Downloads'">
</wj-flex-chart-series>
</wj-flex-chart>
</div>
请注意,wj-flex-grid,wj-flex-chart和wj-flex-chart-series这些指令是从表格和图表模块导入的。
第5步,更新样式表
到这一步基本大功告成,最后我们将为自己的应用程序添加CSS样式。 打开“src / styles.css”文件并添加以下代码:
/*
You can add global styles to this file,
and also import other style files
*/
@import "wijmo/styles/wijmo.css";
.App-panel {
margin: 0 48pt;
text-align: center;
}
.App-panel .wj-control {
display: inline-block;
width: 400px;
height: 300px;
vertical-align: top;
}
首先,我们需要导入WijmoJS的CSS,以确保所有WijmoJS控件将在整个应用程序中正确设置样式。 接下来,我们定义适用于这些元素中托管的“应用程序面板”元素和控件的规则。 当然,我们也可以在组件级别的“app.component.css”文件中定义“应用程序面板”规则。
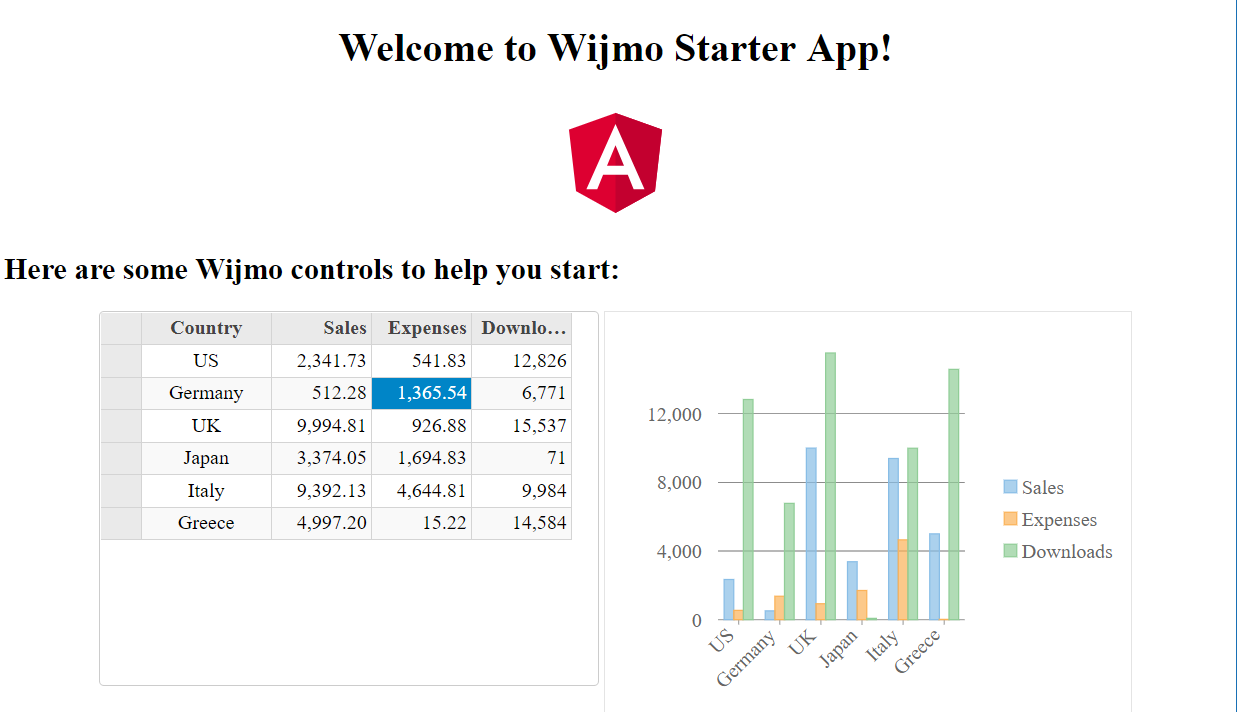
第6步,在浏览器中运行
现在按ctrl + S保存所有文件中的更改并切换回浏览器查看结果:

由于表格和图表绑定到同一个CollectionView,因此对表格中的数据所做的任何更改都会自动反映在图表中。 例如,您可以单击列标题对数据进行排序或使用键盘编辑一些值。
总结
- 将WijmoJS集成到现代Angular应用程序中只需要使用NPM进行安装并从库中导入所需的组件即可。
- 使用WijmoJS能够确保您在不同的框架中使用完全相同的UI组件,并使您可以更轻松地使用两个或更多框架,或者在未来切换框架。

