2014 v1新版本添加了支持Bootstrap的MVC5模板,加上之前提供的对scaffolding模板的支持,您可以让更多的应用程序轻松开启。

开始使用
使用ComponentOne Studio for ASP.NET Wijmo制作MVC5应用程序,首先要做的是安装Studio for ASP.NET Wijmo 。
测试环境 VS2012、MVC5、Framework4.5、IE11、Studio for ASP.NET Wijmo2014V1
文件-新建项目
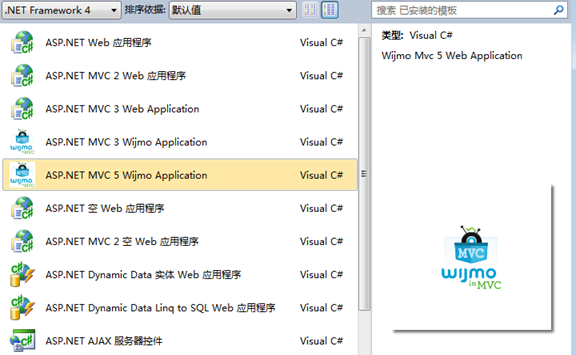
在安装了Studio for ASP.NET Wijmo2014V1 之后,在 VS2012 中选择新建项目。在 Web 选项卡中,您可以发现Studio for ASP.NET Wijmo 2014V1。

在创建的Views|Shared下,打开_Layout.cshtml。模板中添加了一些菜单、按钮、复选框、简单的输入框等Wijmo控件。找到<ul class="nav navbar-nav"> ,替换为如下代码:
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("添加列表", "Create", "TahDoList")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
好了,现在让我们运行程序看看初始效果。您可能对这个界面很熟悉。因为Wijmo MVC 5 工程模板是基于Microsoft内置模板创建。我们优化了标记和CSS样式为 Wijmo风格。
添加模型
下面,为TahDoList和TahDoItem创建一个POCO(Plain Old CLR Objects)模型。需要在Models文件夹中添加一个新类,命名为ToDo.cs,并添加以下代码:a
public class TahDoList
{
[Editable(false)]
public int Id { get; set; }
[Required]
[Display(Name = "标题")]
public string Title { get; set; }
[Display(Name = "创建日期")]
public DateTime? CreatedAt { get; set; }
[Range(0, 5), UIHint("IntSlider")]
[Display(Name = "优先级")]
public int Priority { get; set; }
[Range(0, 1000000)]
[Display(Name = "花费")]
public decimal Cost { get; set; }
[DataType(DataType.MultilineText)]
[Display(Name = "摘要")]
public string Summary { get; set; }
[Display(Name = "完成日期")]
public DateTime? DoneAt { get; set; }
public ICollection<TahDoItem> TahDoItems { get; set; }
}
public class TahDoItem
{
[Editable(false)]
public int Id { get; set; }
[Required]
public string Title { get; set; }
[Display(Name = "创建日期")]
public DateTime? CreatedAt { get; set; }
[Range(0, 5), UIHint("IntSlider")]
public int Priority { get; set; }
[DataType(DataType.MultilineText)]
public string Note { get; set; }
public int TahDoListId { get; set; }
public TahDoList TahDoList { get; set; }
[Display(Name = "完成日期")]
public DateTime? DoneAt { get; set; }
}
创建控制器和视图
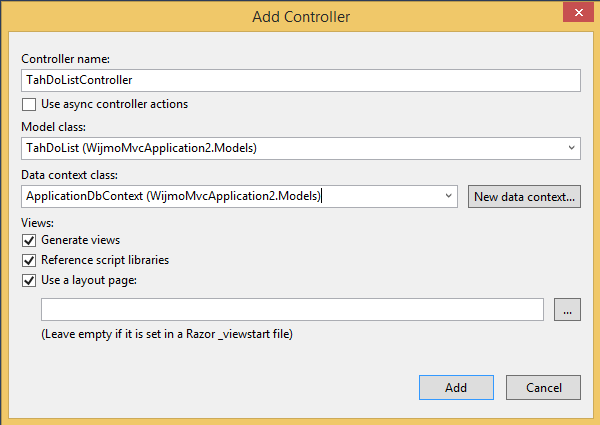
接下来,为TahDoList和TahDoItem添加控制器。右键点击Controllers文件夹,选择“添加控制器”,选择一下选项点击“添加”。命名为TahDoListController。然后再模板的Scaffolding选项窗口中选择如下设置:
单击Add,Visual Studio将生成所有需要的东西。
Scaffolding将会自动生成控制器和增删改查应用程序所需要的所有视图。最大的亮点是这些生成的文件为您的工程构建了起始的工程文件目录结构,当然你也可以修改它,Scaffolding模板的优美之处在于生成后您可以按照您的意愿来扩展它。
运行
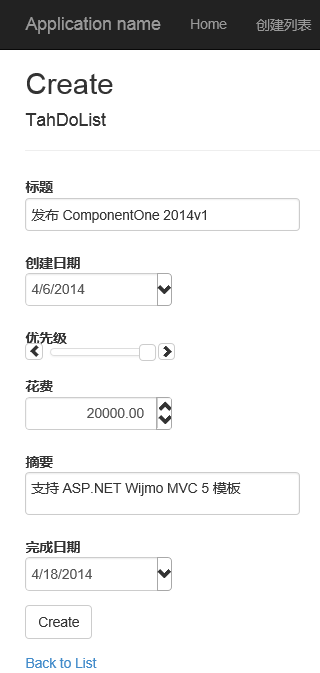
仅仅通过以上步骤,我们就实现了简易的ToDoList。切换到ToDoList页面,应用程序会给模型创建数据源,首先展示给我们的是一张空表格。我们可以通过“Lists|Add List”按钮添加计划。

填写完成后,点击Create,进入Index页面。
现在我们就完成了具有增删改查功能的MVC5应用程序。这些生成的文件为您的工程构建了起始的工程文件目录结构,当然你也可以修改它,Scaffolding模板的优美之处在于生成后您可以按照您的意愿来扩展它。
示例下载链接:TahDo.zip (1.09 mb)
工具下载链接:Studio for ASP.NET Wijmo