为了响应SpreadJS V11这个新时代的号召,SpreadJS 在线表格编辑器 V11版本应运而生。图表功能是SpreadJSV11版本中比较大的功能点,那么我们接下来看一下,在线表格编辑器中是如何去添加一张图表。
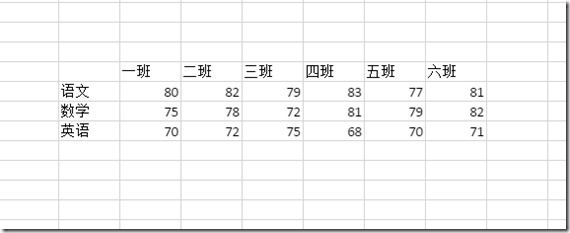
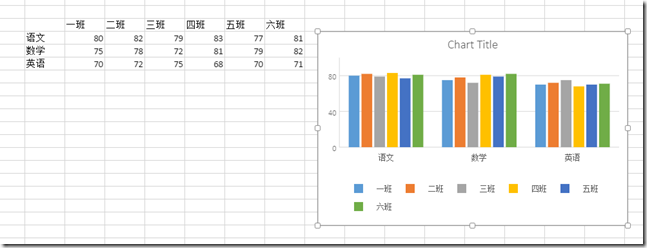
首先,图表首先是需要数据来支持的,那么我们先在在线表格编辑器上创建数据,如下图所示:
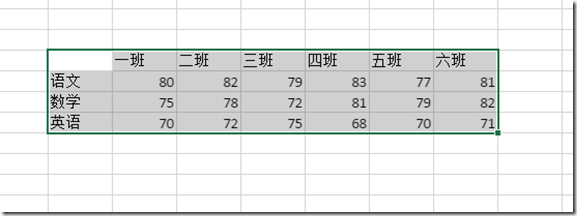
接下来,我们选中数据,注意选中时将行标题与列标题一并选中:
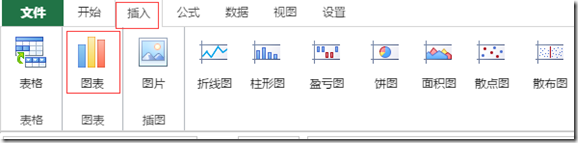
之后,点击上方菜单插入TAB,然后点击图表按钮:
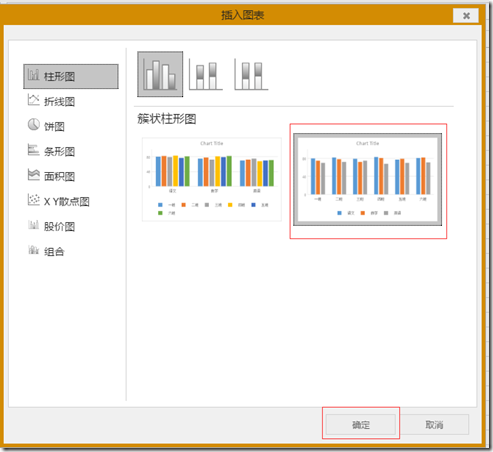
点击之后会弹出菜单,然后选择需要生成的响应图表类型,例子中我们需要生成一个柱状图,所以我们选择簇状柱形图,之后选择X,Y轴的对应数据显示,接下来点击确认按钮:
最后让我们看一下显示效果:
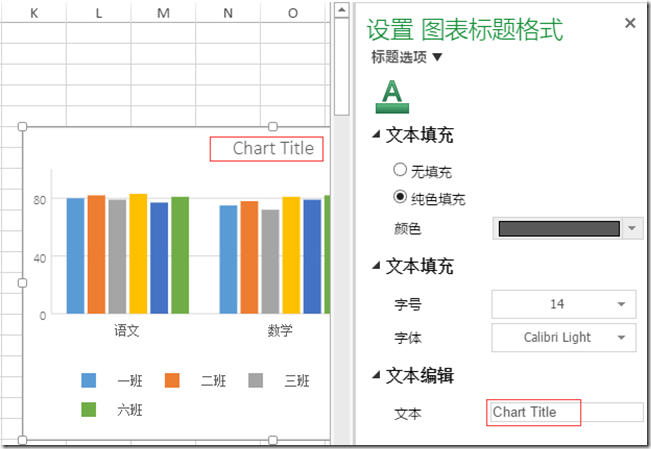
我们可以修改图表中的相关属性设置,例如修改标题,点击需要修改的地方,右侧就会弹出对应的属性菜单,可供修改:
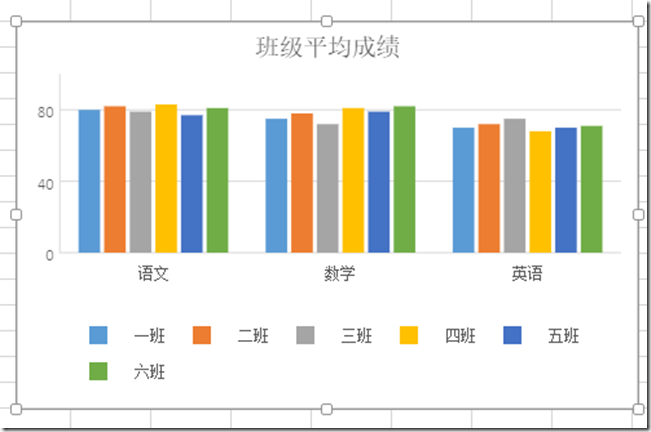
我们将标题修改为班级平均成绩,然后点击右上角“X”关闭,标题就会改成ChartTitle。
能修改的属性还有很多,大家可以自己慢慢的进行发掘。
以上就是SpreadJS 在线表格编辑器 V11 如何添加图表的介绍,有关SpreadJS 在线表格编辑器V11的更多详情,请关注SpreadJS 产品博客。